webpack으로 TypeSciprt를 다룰 때 2가지 방법이 있다.
바로 babel-loader + @babel/preset-typescript와 ts-loader를 사용하는 것이다.
우리는 두 가지 방법을 모두 사용할 수 있다.
하지만 두 방식의 차이점을 이해하고 상황에 맞는 선택을 해보자.
1. babel-loader + @babel/preset-typescript 세팅
먼저, 필요한 패키지를 설치한다.
npm install --save-dev babel-loader @babel/core @babel/preset-env @babel/preset-typescript
babel.config.json 파일을 루트 디렉터리에 만든 후 @babel/preset-env와 @babel/preset-typescript를 포함시킨다.
{
"presets": ["@babel/preset-env", "@babel/preset-typescript"],
}
webpack.config.js 파일을 만들고 babel-loader 설정을 추가한다.
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/,
exclude: /node_modules/,
use: 'babel-loader',
},
],
},
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
};
루트 디렉터리에 src 파일을 만든 후 index.ts를 생성한다.
'npx webpack'을 터미널에 입력하면 실행할 수 있다.
2. ts-loader 세팅
먼저, 필요한 패키지를 설치한다.
npm install --save-dev typescript ts-loader
tsconfig.json 파일을 루트 디렉터리에 만든 후 원하는 설정을 추가한다.
{
"compilerOptions": {
"outDir": "dist",
"sourceMap": true,
"module": "es2015",
"target": "es5",
"moduleResolution": "node",
"strict": true
},
"exclude": ["node_modules"],
"include": ["src/**/*"]
}
webpack.config.js 파일을 만들고 ts-loader를 설정한다.
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: 'ts-loader',
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
};
루트 디렉터리에 src 파일을 만든 후 index.ts를 생성한다.
'npx webpack'을 터미널에 입력하면 실행할 수 있다.
3. babel-loader + @babel/preset-typescript와 ts-loader의 차이
'babel-loader + @babel/preset-typescript'의 경우 타입 검사를 하지 않는다.
따라서 트랜스 파일링 속도가 빠르다.
반면, 'ts-loader'의 경우 타입 검사를 하기 때문에 트랜스 파일링 속도가 상대적으로 느리다.
const greet = (name: string): string => {
return `Hello, ${name}!`;
};
const result = greet(123);
console.log(result);
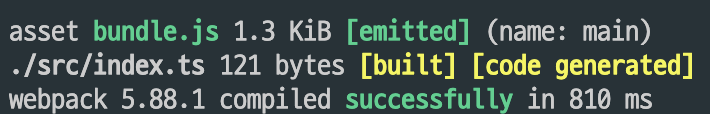
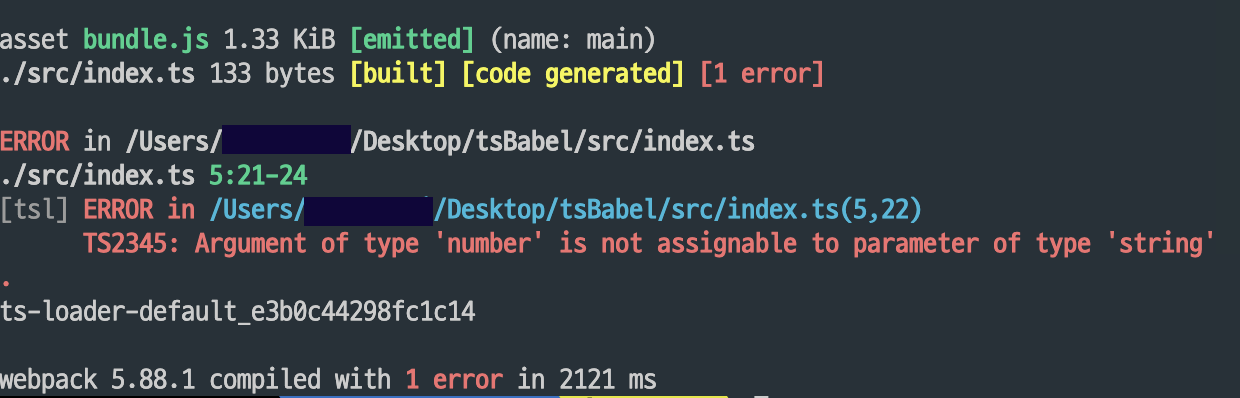
해당 코드를 index.ts에 작성하고 webpack을 실행하면
'babel-loader + @babel/preset-typescript'의 경우는

아무 문제 없이 실행되는 것을 볼 수 있다.
반면, 'ts-loader'의 경우

에러가 발생한다.
따라서 개발 단계에서는 타입 검사를 위해 'ts-loader'를 사용하고, 프로덕션 단계에서는 babel-loader를 사용하면 둘의 장점을 고루 느낄 수 있을 것이다.
'ETC' 카테고리의 다른 글
| npm과 yarn의 차이 (0) | 2023.07.07 |
|---|---|
| axios (0) | 2023.07.05 |
| Babel (0) | 2023.06.29 |
| 웹팩(Webpack) (0) | 2023.06.28 |
| 오픈소스 참여 도전하기 (0) | 2022.07.28 |




댓글