
"hook의 이름이 왜 hook인지 생각해 보신 적 있으세요?"
"갈고리...? 뭘 거는 게 아닐까요?"
"....?"
React Hooks란?
Hook은 React 버전 16.8부터 React 요소로 새로 추가되었습니다.
Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.
React 공식 문서에서 소개하는 React Hooks의 정의이다.
뭐 대략적으로 이야기하자면
React의 Class형 컴포넌트에서 사용할 수 있었던 상태 관리와 라이프 사이클 메서드를
Function 컴포넌트에서 Hook을 통해 사용할 수 있다는 뜻이다.
그렇다면 왜 굳이 Hook을 만들어 Function 컴포넌트로 넘어간 것일까?
Class형 컴포넌트는 Function과 비교했을 때 어떤 차이가 있을까?
Class형 컴포넌트와 Function 컴포넌트
class형 컴포넌트와 function 컴포넌트를 기본 생성했을 때 아래와 같다.
class

function

Hook이 등장하기 이전에는 주로 Class 컴포넌트를 써왔다.
상태 관리와 생명 주기 관리가 가능했기 때문이다.
반면, Function 컴포넌트 같은 경우 이와 같은 것들이 불가능했고,
주로 side effect가 없는 UI 로직을 도맡았다.
Class 컴포넌트의 경우 Function에 비해 핵심적인 역할을 해왔지만,
불편함이 있었고 이를 해결하기 위해 Hooks가 등장했다.
Class 컴포넌트의 불편함
1. 컴포넌트의 복잡성

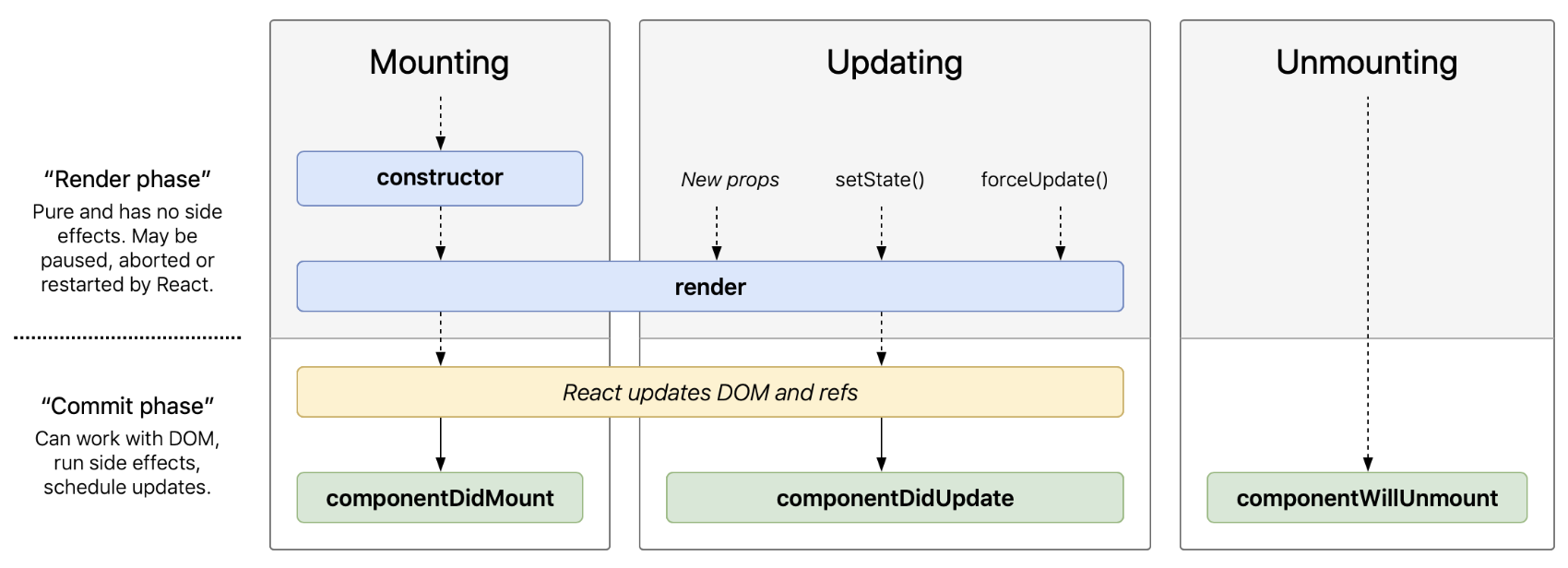
Class의 경우 위 사진과 같이 생명 주기를 관리한다.
constructor에서부터 componentWillUnmount에 이르기까지
각각 상황에 맞게 원하는 함수를 넣어 실행한다.

하지만 이 경우 '상황에 맞게' 적어야 한다는 것이 복잡함을 야기할 수 있다.
생명 주기 로직이 복잡해짐에 따라 로직이 복잡해지고,
결국 알아보기 힘든 코드가 되는 것이다.
또, this 바인딩 문제도 존재한다.
JavaScript의 경우 this가 동적으로 바인딩된다.
따라서 React를 사용하려면 this를 바인딩하는 과정이 필요하다.
실제로 우테코 미션인 '점심 뭐 먹지'를 Class 컴포넌트로 구현할 때,
this 바인딩을 위에서 해줘야 했는데
바인딩해줘야 할 개수가 늘어남에 따라 코드가 굉장히 너저분해 보였다.
결국 함수를 화살표 함수로 바꿔 따로 바인딩하지 않고 사용했다.
컴포넌트가 복잡해질수록 개발뿐만 아니라 관리하기도 힘들다.
또한, 초보자가 React라는 라이브러리를 이용할 허들이 높아진다고 생각한다.
2. 떨어지는 재사용성
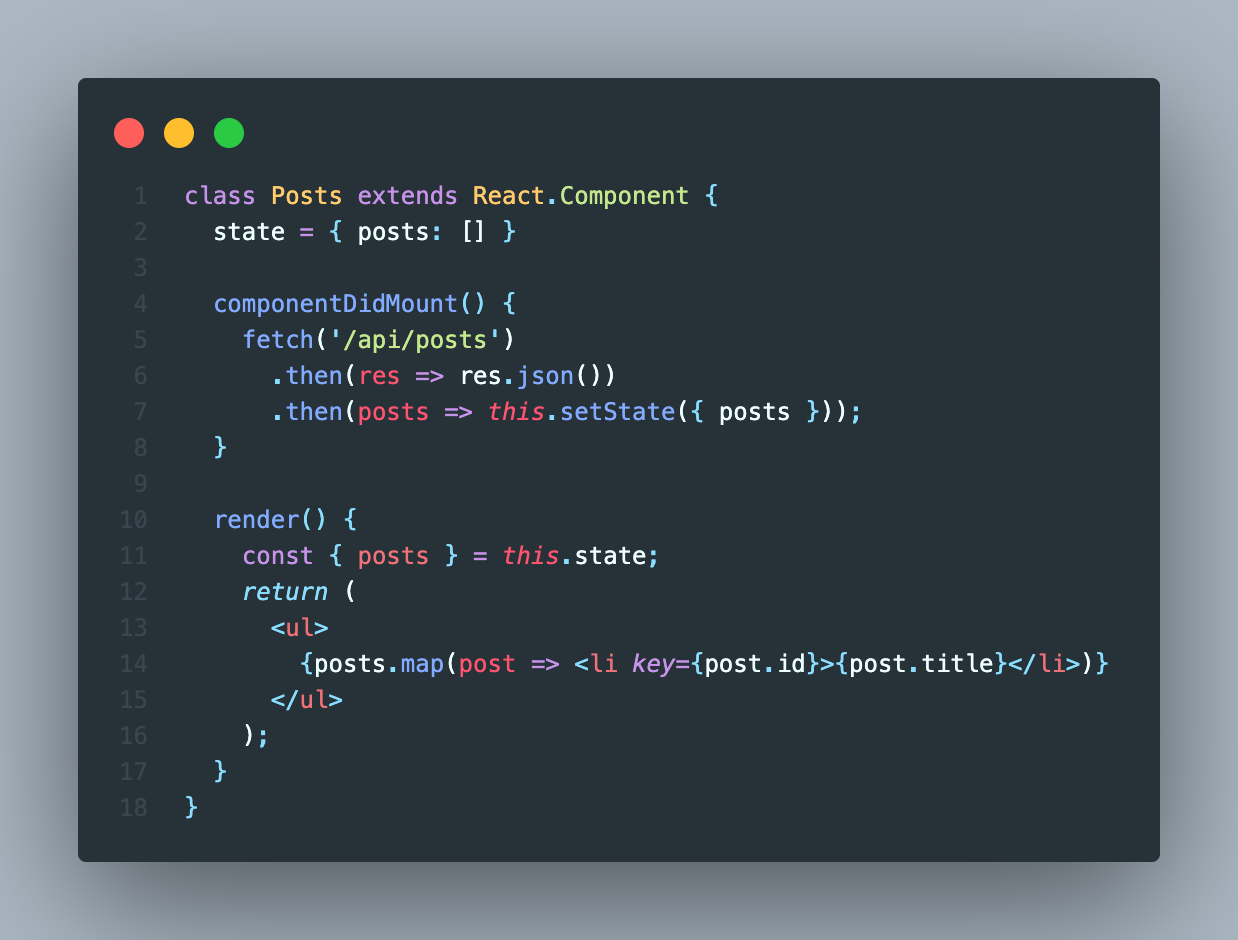
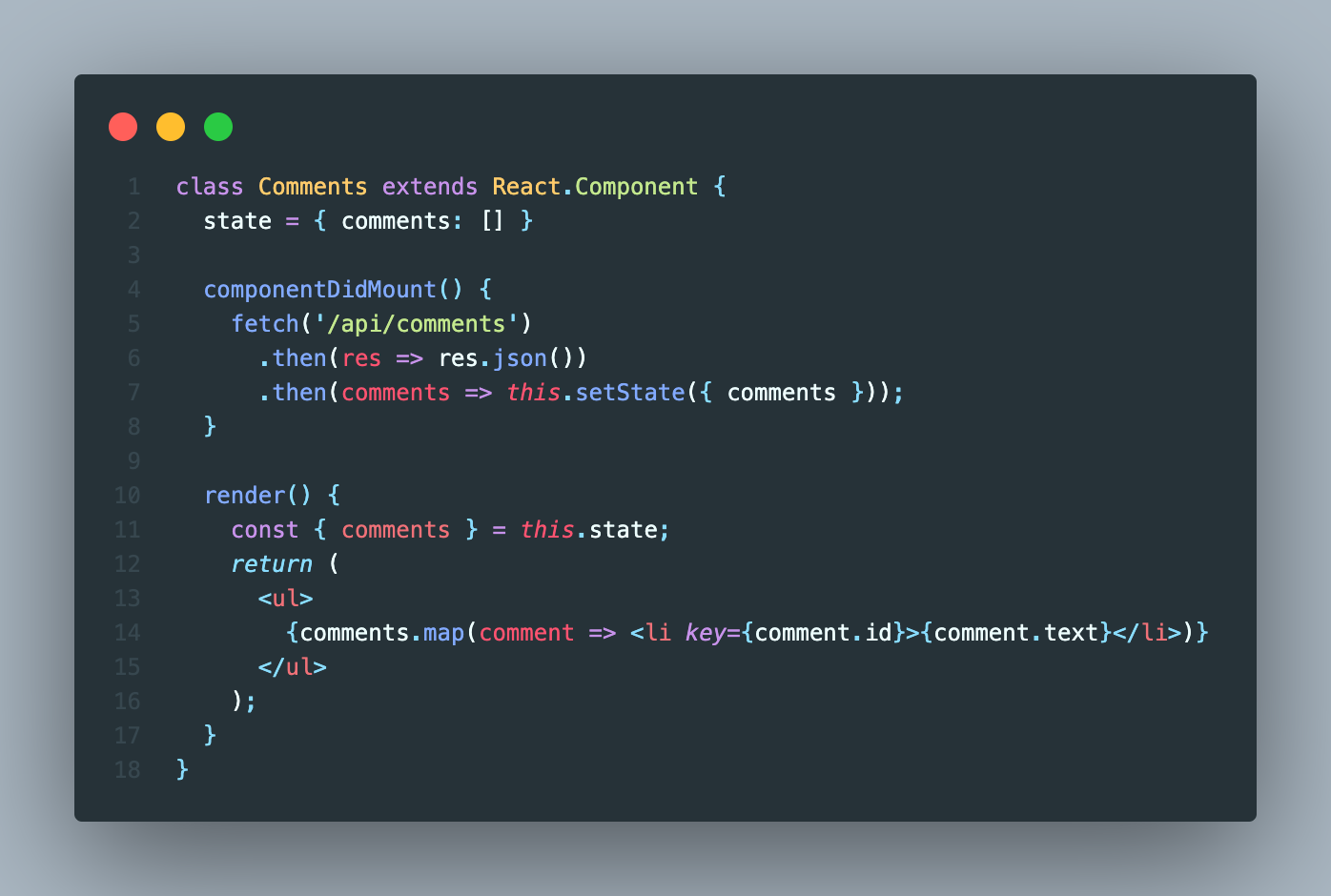
만약 두 컴포넌트가 있다고 가정해 보자.


두 컴포넌트는 매우 비슷하게 생긴 것을 볼 수 있다.
특히 데이터를 불러오는 로직은 재사용이 가능할 것이다.
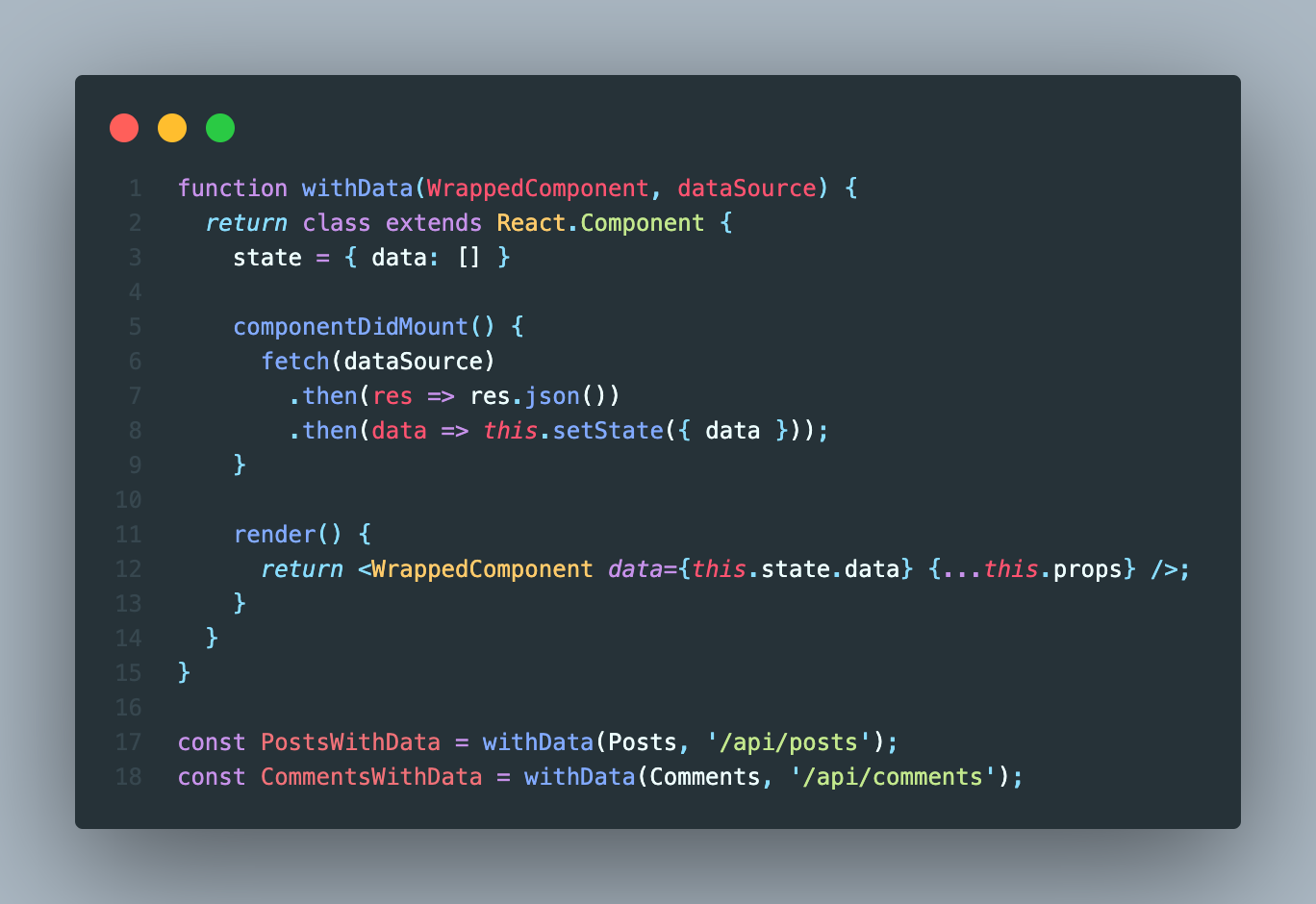
Class 컴포넌트에서 HOC를 사용하면 공통 로직을 분리할 수 있다.
HOC(Higher Order Component)란?
컴포넌트를 취하여 새로운 컴포넌트를 반환하는 함수.
재사용 가능한 로직은 분리해 component로 만들고,
UI와 같이 재사용이 불가능한 부분은 파라미터로 받아 처리한다.

이런 식으로 HOC로 만들고 감싸주면 재사용할 수 있다.
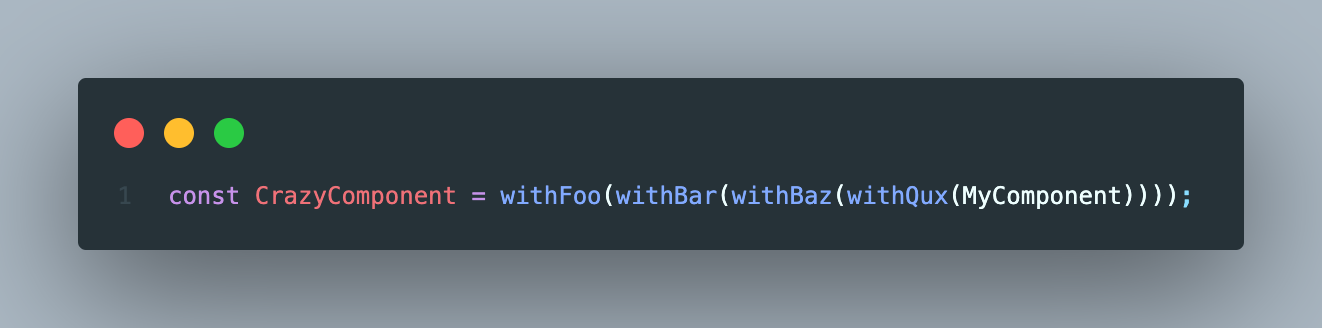
하지만, 만약 이런 재사용 로직이 많아지면 그만큼 감싸줘야 할 Wrapper가 많아진다.
즉, Wrapper 지옥이 생기게 되는 것이다.

Hooks의 장점
결론적으로 위의 Class 컴포넌트를 사용하면서 불편했던 점을
해소시키는 것이 Hooks의 역할이다.
상태 관리를 useState hook을 통해 쉽고 가독성 있게 작성할 수 있고,
useEffect hook을 통해 life cycle method를 간편하게 사용할 수 있다.
또한, 중첩 HOC를 Custom hook으로 대체해
둘러싸고 있던 wrapper 컴포넌트 없이 로직을 재사용할 수 있다.
왜 Hook일까?
왜 Hook이라는 이름으로 지었을까?
컴포넌트의 상태와 생명주기 기능에 ‘걸리는’ 또는 ‘끼워 넣는’ 역할을 하기 때문이 아닐까 싶다.
useState를 쓰면 함수형 컴포넌트에 상태 관리 기능을 ‘붙일’ 수 있고
useEffect를 쓰면 함수형 컴포넌트에 생명주기 메서드를 ‘끼워 넣을’ 수 있다는 의미가 아닐까?
'REACT' 카테고리의 다른 글
| CRA 없이 리액트 세팅하기 (0) | 2023.07.04 |
|---|---|
| React에서 shape divider color-black으로 나올 때 사용법 (0) | 2021.12.24 |
| REACT favicon 변경 (0) | 2021.12.05 |
| REACT 이미지 올리기 <img src...> (0) | 2021.12.05 |
| Router (0) | 2021.12.01 |




댓글