
한 화면을 두개로 나눠보려고 한다.
전체 화면은 home,
위쪽 component는 nav,
왼쪽 component는 editor, 오른쪽 component는 box라고 명명했다.
먼저 home의 jsx를 이런 형식으로 적어준다.
<section className={styles.home}>
<Nav />
<div className={styles.container}>
<Editor />
<Box />
</div>
</section>
전체 section을 잡아주고 editor와 box는 div로 묶어준다.
css를 이용하여 section과 div를 스타일링해준다.
.home {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.container {
flex: 1;
display: flex;
}
이제 각각 editor와 box의 css파일로 이동하여 스타일링해준다.
.box {
flex-basis: 50%;
}.editor {
flex-basis: 50%;
}
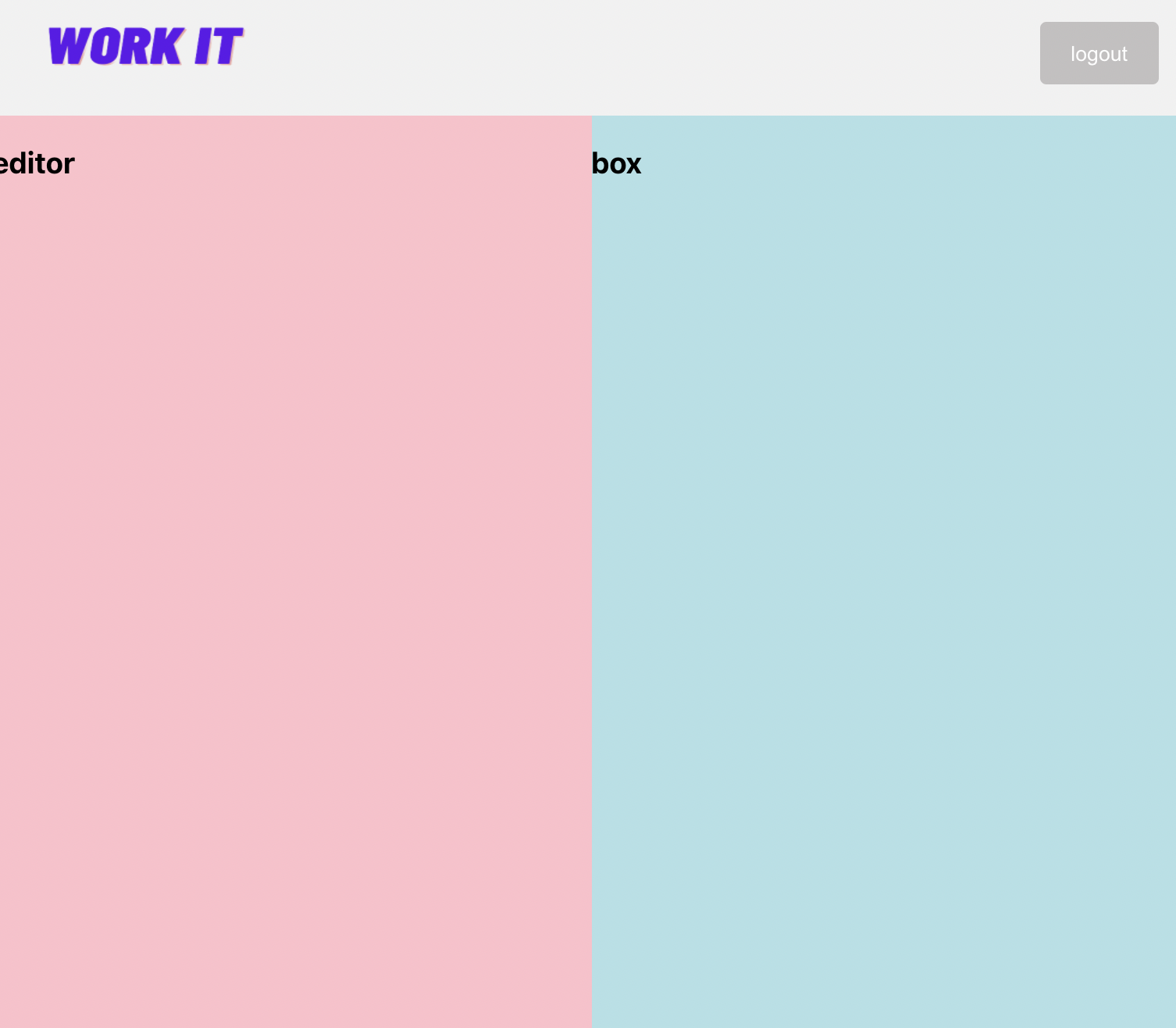
flex-basis의 효과로 editor와 box가 정확히 반으로 나누어진다.
bg color를 넣어 확실하게 나누어졌는지 확인해본다.
'REACT' 카테고리의 다른 글
| REACT favicon 변경 (0) | 2021.12.05 |
|---|---|
| REACT 이미지 올리기 <img src...> (0) | 2021.12.05 |
| Router (0) | 2021.12.01 |
| react-router-dom v6 이상 페이지 이동 (0) | 2021.12.01 |
| select option 값을 효율적으로 작성하는 법 (0) | 2021.10.19 |




댓글