오늘 한 내용
- nav app.jsx로 이동
- 더미 상자 추가
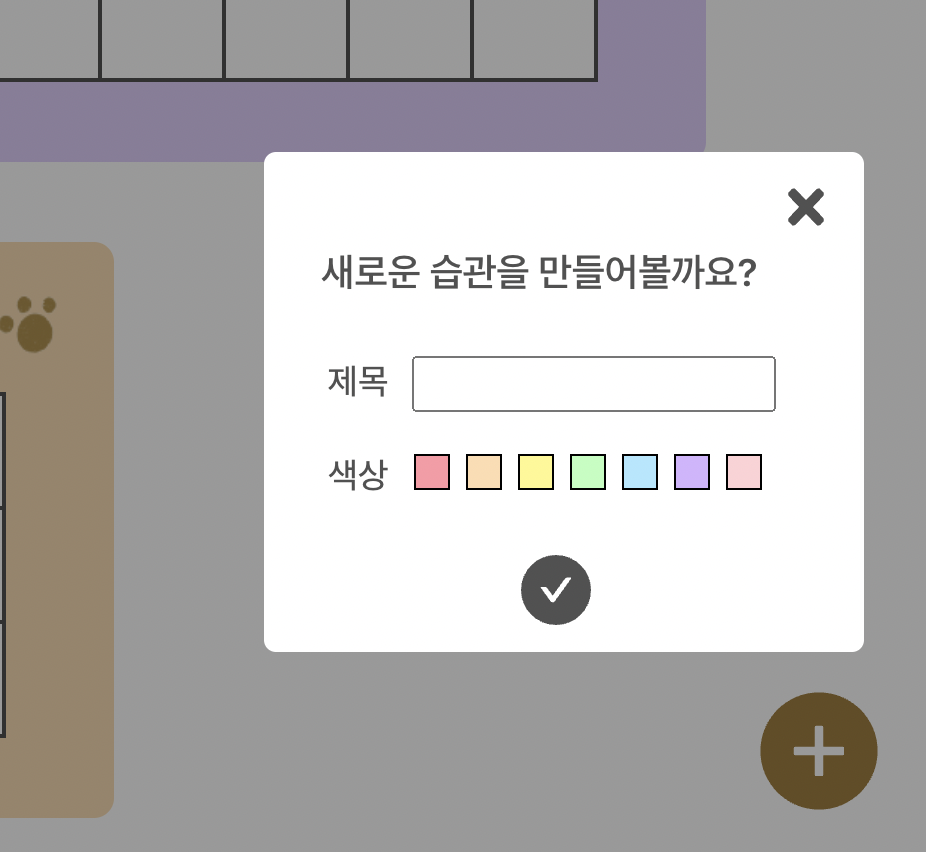
- add button modal 추가
- 더미 값 받아오기
오늘 배운 내용
- router v6 사용법
- nav 선택 시 스타일링 (굳이 activeStyle 사용 안 해도 됨)
-
const activeTab = (location, path) => { if (location.pathname === path) { return { backgroundColor: "rgba(255, 255, 255, 0.5)", borderRadius: "7px", }; } }; - 자식에서 부모에게 데이터 전달
**<부모>** const [color, setColor] = useState("클릭"); 자식 요소에게 전달 <ColorBox setColor={setColor} /> {color}**<자식>** onClick={() => { props.setColor(colors.key); }} - 랜덤 출력
const getRandomColor = () => { return color[Math.floor(Math.random() * color.length)]; };
캡쳐


소감
핵심으로 들어온 프로젝트. 리액트가 문제인 줄 알았는데 그것이 아니었다. 미숙한 자바스크립트 실력이 문제였다. 기본이 안 된 채 리액트를 쓰려고 하니 이 사달이 나지... 한 문제를 풀기 위해 몇 시간을 혹은 며칠을 머리 싸메고 노력했다. 그덕에 이번 회차는 가장 긴 시간을 투자한 게 아닐까 싶다. 이제 어느정도 내가 원하는 기능은 구현 했고 모르는 부분은 다시 강의를 보면서 수정하고 있다. 신기한게 처음 강의를 볼 때는 자괴감에 눈물 펑펑이었는데 이제는 좀 알 거 같은 느낌? 한 강의를 5번도 넘게 봐서 그런가...? 원래 이번주 토요일에 끝나는게 목표였는데 일주일은 더 잡아야 할 거 같다. 그래도 hard mode만 끝내면 나머지는 재사용에 조금 수정이니까 빨리 끝날 것이라 희망한다. 화이팅!!!
오류 일지
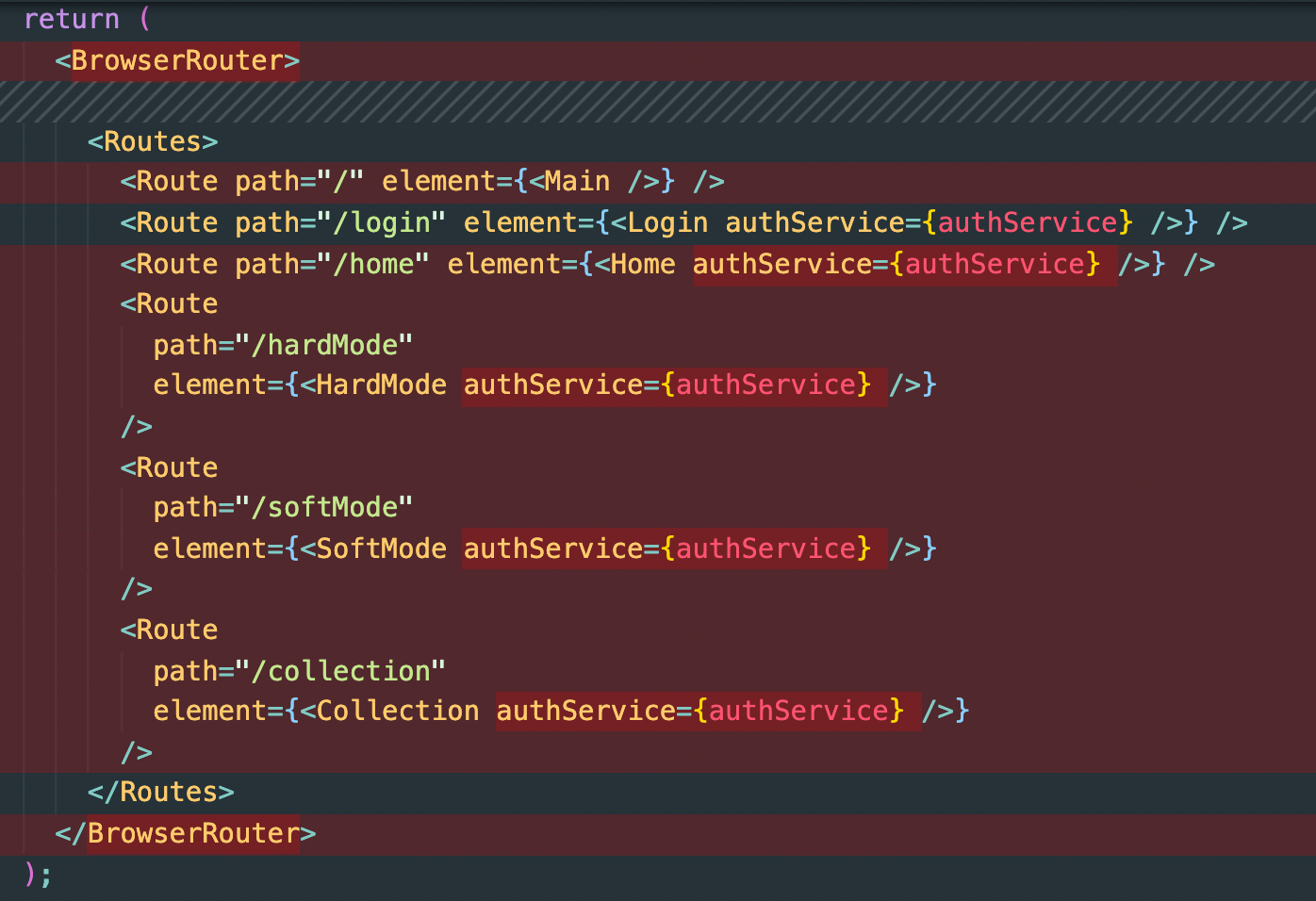
어제 했던 고민인 Nav를 모든 페이지마다 쓰지 않고 뜨게 하는 방법을 찾았다. App.jsx에 상위에 <Nav /> 를 적어주는 방식인데 router가 v6로 넘어가면서 난관에 봉착했다. 원래라면 내가 띄우고 싶은 페이지 위에 <Nav />를 넣어주면 아무 문제가 없었는데

이렇게...
근데 이제는 <Routes> 얘 때문에 이 태그 안에 적으면 계속 오류나는 것이었다. 계속 Route를 붙이래. 얜 페이지가 아닌데!!! 찾다가 <Routes> 상위에 적어야 한다는 것을 알게 되고 겨우 완성 (여기까지 두시간 걸렸다.)
근데 이제 바깥에 적으니까 첫 화면이랑 login 페이지에도 nav가 뜨는 오류 발생. 없애는 방법은 생각보다 간단했다. useLocation을 선언하고 location.pathname하면 현재 페이지 경로의 이름이 뜨는데 그걸로 식을 세우면 됐다.
{location.pathname === "/" ? null : <Nav authService={authService}
근데 (근데 2) 계속 안뜨는거라... 화면에 존재자체를 하지 않았다. 개발자 도구 열어서 봐도 아예 뜨지 않았다는 것만 알 수 있었음. 그래서 식이 잘못됐나 싶어서 또 비슷한 식 다른 방식을 찾아서 입력해보았다. (여기까지 두시간 또 걸렸다.) 그 과정에서 또 오류 등장.
'useLocation() may be used only in the context of a <Router> component'
'typeerror: cannot read properties of undefined (reading 'pathname')
연달아 터지는 오류에 내 머리도 터져... 😇
이 오류는 index.js에서 router를 설정해줘야 풀리는 것이었다. 그래서 app.jsx에 가장 바깥 태그인 BrowserRouter를 index.js에 설정해주었다.

그러니 코드가 pathname이 제대로 출력되고 코드가 실행되는 것을 볼 수 있었다.


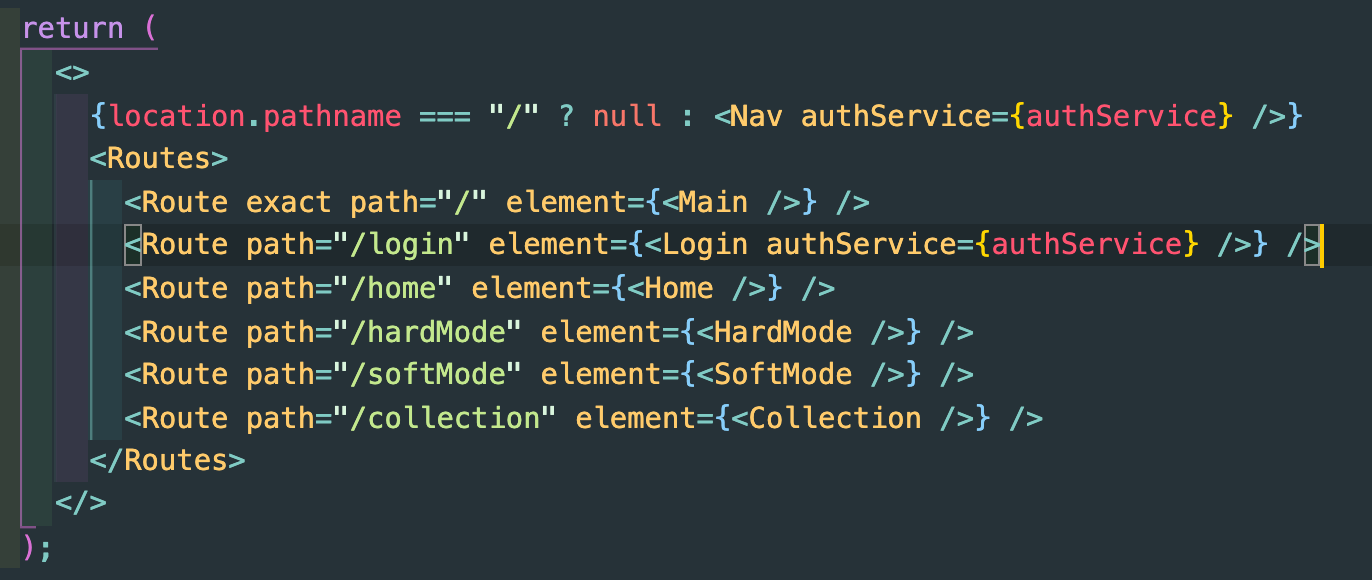
바뀐 코드. 엄청 간단해지고 깔끔해졌다.
그 외에도 자잘한 오류들이 많았는데 너무 많아서 기억도 안난다. 7시부터 시작했는데 지금 11시다. 원래 이걸 빨리 하고 activeStyle 해보려고 했는데 이게 무슨,,, 내일은 하루종일 프로젝트 해야겠다. 이대로는 토요일까지 못 끝내~~
'Projects' 카테고리의 다른 글
| hard mode 개발 3 (0) | 2021.12.21 |
|---|---|
| hard mode box 개발2 (0) | 2021.12.17 |
| navbar 디자인 && logout (0) | 2021.12.05 |
| firebase를 이용한 로그인 (0) | 2021.12.04 |
| 3tamp 첫 화면 개발 (0) | 2021.12.01 |




댓글