
미디어 쿼리
미디어 매체에 따라 다른 스타일을
적용할 수 있게 만든다.
점점 웹이 발전함에 따라
다양한 매체에 대응해야 했기에
미디어 쿼리를 사용하게 된다.
컴퓨터, 태블릿, 스마트 폰 등 매체에 따라
반응형 웹이 존재하는데
미디어 쿼리를 이용해 제작할 수 있다.
미디어 쿼리를 실행하기 위해서는
@media 미디어쿼리구문 {}
방식으로 적어주어야 한다.
미디어 쿼리를 나누어보면
미디어 타입과 미디어 특성이 있다.
둘 다 많은 내용이 있지만
가장 많이 쓰이는 것만 알아보자.
미디어 타입에서 알아두어야 할 속성은
all, print, screen 정도이다.
그 중에서도 screen이 대부분이다.
화면 출력하는 디스플레이가 있는 미디어들은
거의 screen이기 때문이다.
미디어 속성에서 알아두어야 할 속성은
width와 orientation 정도이다.
width의 경우 브라우저 창의 너비를 말하고
orientation은 미디어가 가로모드인지 세로모드인지
구분하는 역할을 한다.
하지만 대부분 width 와 height를 이용해
가로모드, 세로모드를 구분한다고 한다.
syntax
미디어 쿼리의 syntax에 대해 알아보자.
[a]: a가 나올수도 있고 안 나올 수도 있다.
a | b: a,b 둘 중에 하나를 선택한다.
a?: a가 0번 나오거나 1번만 나온다.
a*: a가 0번 혹은 그 이상 나온다.
미디어 특성은 이름 앞에 min-또는 max-를 붙일 수 있다.
다양한 기기들에 대응하기 위하여
또는 간결하게 제작하기 위하여 접두사를 붙인다.
미디어 쿼리는 and를 이용해 연결할 수 있는데
앞의 식과 and 뒤의 식 모두 참이여야
둘 다 적용될 수 있다.
미디어 쿼리를 선언하는 방법 중
가장 많이 쓰이는 것은
CSS 내부에 사용하거나
html의 <style>태그 안에 넣어서 사용하는 방법이 있다.
실습하기
이제 앞에서 배운 내용을 바탕으로 실습해보자.
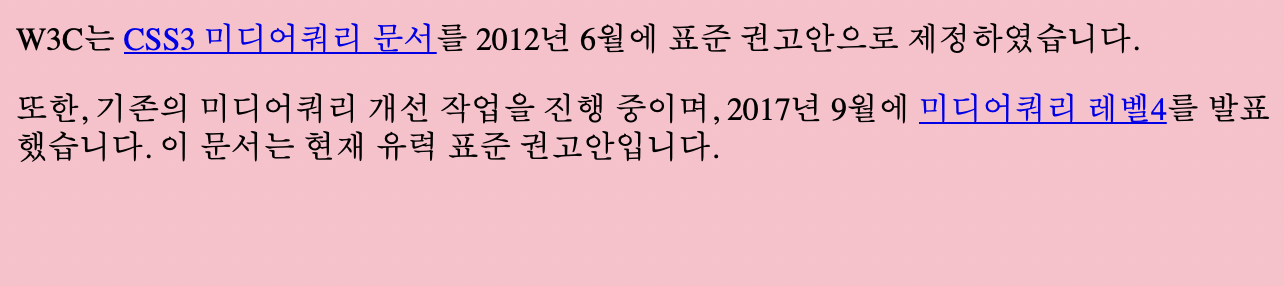
0~767px은 스마트폰
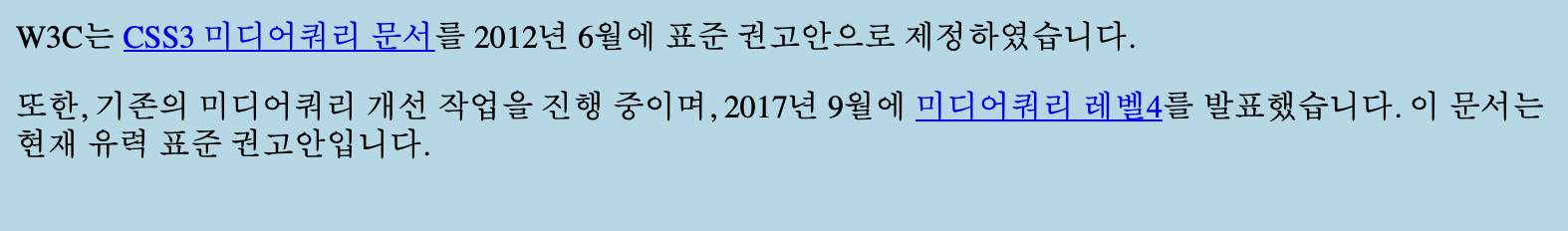
768~1024px은 태블릿
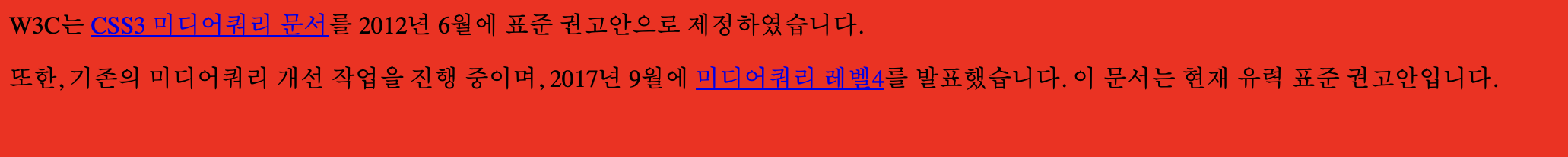
그 이상은 pc화면의 크기이다.
화면의 크기가 늘어남에 따라 배경 색상을 바꿀 수 있다.
먼저 가장 작은 화면의 배경색부터 바꾸어보자.
@media (max-width:767px){ body { background-color: pink; } }
max 접두사를 이용해 최대값으로 화면 값을 정해준다.

이제 다른 화면 크기의 배경색도 바꿔주자.
@media (min-width: 768px) and (max-width: 1024px) { body { background-color: lightblue; }
@media (min-width:1025px){ body { background-color: red; } }
중간 크기인 부분은 최소값과 최대값을 둘 다 정해주어야 하고
그 둘의 사이를 and로 연결해주어야 했다.


화면의 크기를 움직일 때마다
배경색이 바뀌는 모습을 볼 수 있었다.
드디어 html과 css 입문강의가 끝이났다.
아직 완벽하게 이해하지는 못했지만
실습을 계속 해
내 것으로 만드는 시간을 가져야겠다.
'부스트코스' 카테고리의 다른 글
| 네이버 부스트코스 JS Javascript 제어문 (0) | 2021.03.27 |
|---|---|
| 네이버 부스트코스 JS 웹과 Javascript (0) | 2021.03.27 |
| 네이버 부스트코스 CSS 레이아웃 (0) | 2021.03.22 |
| 네이버 부스트코스 CSS 폰트, 텍스트 (0) | 2021.03.22 |
| 네이버 부스트코스 CSS 단위, 배경, 박스모델 (0) | 2021.03.21 |




댓글