
Javascript란?
Javascript는 웹 페이지를 동적으로 만들어준다.
뼈대를 html로 만들어도 정적이라 단편적인데
js를 이용하면 사용자와 상호작용할 수 있다.
대표적인 예로는 야간모드가 있다.
js를 이용해 뒷 배경을 검은색으로 글씨는 하얀색으로
바꾸는 야간모드를 설정할 수 있다.
사용자와 상호작용하는 대표적인 예라 할 수 있다.
Javascript와 html
Javascript는 html과 어떻게 같이 쓰일까?
다른 언어라 따로 쓰일 줄 알았는데
html의 안에 작성할 수 있었다.
style 태그를 이용해 html의 head에 들어갔던
css와 비슷하게
Javascript는 script 태그를 이용해
html의 body에 작성된다.
html과 Javascript은 겉보기에는 똑같이 출력된다.
다만, js의 경우 앞에서 말했듯 동적인 언어라
계산식을 입력했을때는 결괏값이 달라진다.
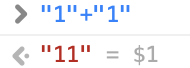
html에 1+1을 적으면 그대로 '1+1'로 출력되는데
Javascript의 경우 1+1을 계산하여 2로 출력된다.
js를 사용해 다양한 이벤트를 만들 수 있다.
사용자가 어떤 버튼을 누르거나 건드렸을 때 등
상호작용을 하려고 할 때
컴퓨터의 반응을 추가할 수 있다.
<input type="button" value = "건들지 마세요" onmouseover="alert('손대지말랬지')">
input 태그 안에 on~ 속성을 통해
js가 실행되는 것이다.

onmouseover의 경우 버튼을 건드리면
경고창이 출력된다.

오오.....!!! 재밌다.....!!!
html과 js가 쉽게 만나는 방법이 있다.
바로 콘솔을 사용하는 것이다.
콘솔을 이용하면 보다 간단하고 빠르게 js를 실행할 수 있다.
맥북의 경우 command+option+i를 누르면
개발자 도구를 켤 수 있다.
이 화면에 경고창을 띄워보자.

콘솔 창에 적고 엔터를 치면

작성 중인 현 페이지에 경고창이 뜬다.
데이터 타입
데이터를 종류별로 정리하는 일은 중요하다.
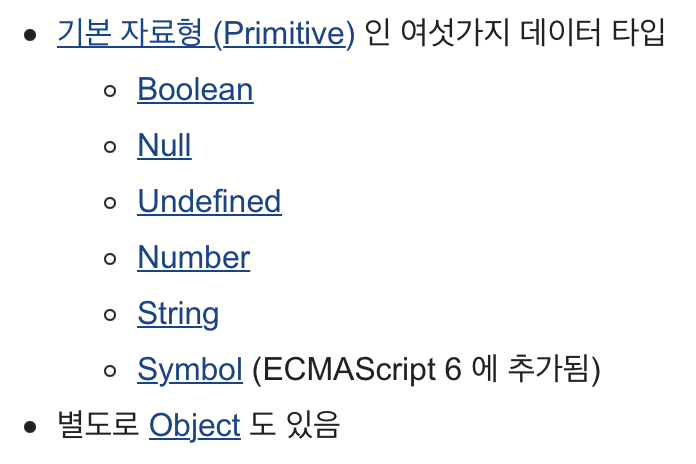
js에는 어떠한 데이터 타입이 존재할까.

이렇게 6가지가 있다.
그중 이번 수업에서는 number와 string에 대해 알아보았다.
먼저, js를 이용해 숫자 데이터 타입을 사용해보자.
숫자 데이터 타입의 경우 연산이 가능하다.

문자열 데이터는 따옴표로 시작해
따옴표로 끝을 맺는다.
앞에 작은따옴표를 사용하면 뒤도 작은따옴표로,
큰따옴표를 사용하면 큰따옴표로 끝을 맺어야 한다.

따옴표를 사용하면 숫자도 문자로 인식된다.
문자열의 가장 대표적인 것으로는
글자의 수를 측정하는 length가 있다.
변수와 대입 연산자
변수란 바뀔 수 있는 수를 뜻한다.

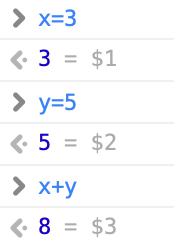
이렇게 설정해두고
x의 값을 바꾼다.

그러면 x+y가 8이었던 전의 결과와 달리
x+y의 값이 505로 바뀌는 것을 볼 수 있다.
여기에서 x를 변수라고 부르고
=를 대입 연산자라 부른다.
반대로 바뀌지 않는 수는 상수라고 한다.
변수를 이용하면 흩어져있는 값들을
한 번에 바꿀 수 있는 장점이 있다.
예를 들어 한 글에 hello라는 글자가 있고
이를 bye로 수정한다고 생각해보자.
hello가 적으면 직접 수정하면 되지만
일억 개가 된다면 현실적으로 직접 고칠 수 없다.
이때, 변수를 사용해서 한 번에 수정할 수 있는 것이다.
변수 앞에 var을 쓰는 습관을 가지자.
야간모드 & 주간 모드 직접 만들어보기
<input type = "button" value="night">
<input type = "button" value="day">
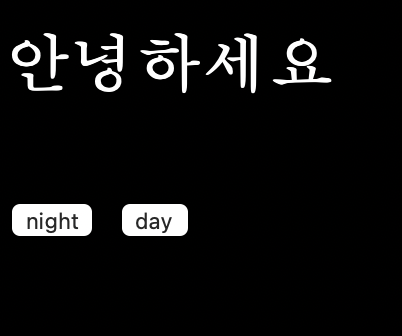
야간모드와 주간 모드가 되는 버튼을 먼저 만든다.
아직 아무것도 설정하지 않은 상태라
버튼을 눌러도 반응하지 않는다.
onclick을 통해 야간모드의 경우
뒷 배경이 검은색, 글자는 흰색으로 바꿔줄 것이다.
원래는 body부분의 style을 이용해 (css)
변경 가능하지만 정적이기에
사용자와 상호작용하는 js를 이용해 볼 것이다.
<input type="button" value="night"
onclick="document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white'; ">
이런 식으로 작성을 한다.
백그라운드 컬러의 경우 중간 대문자를 주의해야 하고
onclick 안에는 작은따옴표로 표시해준다.
그리고 오타를 제발 조심하자.
오타 때문에 시간이 오래 걸렸다....

야간모드

주간모드
'부스트코스' 카테고리의 다른 글
| 네이버 부스트코스 JS Javascript 함수 (0) | 2021.03.27 |
|---|---|
| 네이버 부스트코스 JS Javascript 제어문 (0) | 2021.03.27 |
| 네이버 부스트코스 CSS 미디어쿼리 (0) | 2021.03.23 |
| 네이버 부스트코스 CSS 레이아웃 (0) | 2021.03.22 |
| 네이버 부스트코스 CSS 폰트, 텍스트 (0) | 2021.03.22 |




댓글