
CSS Cascading Style Sheets 의 약자.
여태까지 배운 HTML은 뼈대라고 하면CSS는 옷과 같은 외적인 것을꾸며주는 역할을 한다고 한다.
사이트들이 HTML으로 만들어지고자주 쓰이는 태그 10개 정도라사실은 비슷한 모습이다.그러나 CSS를 통해 보다 다채롭고독특한 사이트가 만들어지는 것이다.
CSS의 문법과 적용
h1 { color: yellow; font-size:2em; }
CSS 코드이다.
세부적으로 나누어보자."h1"은 선택자라 부른다."color"는 속성, "yellow"는 값이다.이 둘을 합친 "color:yellow"는 선언.
"{ color: yellow; font-size:2em; }"는 선언부.
전체인 "h1 { color: yellow; font-size:2em; }"은 규칙이다.
사이마다 개행을 해도 되는데
속성 이름과 속성 값 사이는
개행을 해선 안 된다!
CSS 주석은 /*주석내용*/으로 쓴다.
CSS를 연결해보자.
연결방법에는 총 4가지가 있다.
첫째, inline
해당 요소에 직접 입력한다.
<p style="color:green"> 봄이 왔다 </p>
<p>태그 뒤에 적어준다.

그런데 글이 점차 길어지면
매 태그마다 넣어주기 번거롭다.
그럴 때 둘째, internal
<style>태그를 이용한다.
<head> 부분에 적어준다.
<style> p{color:green;} </style>

head에 적어주니
p태그를 쓴 곳만 색이 변했다.
혹시나 싶어 p 태그를 한 줄만 삭제해보니
그 줄만 스타일이 사라졌다.
그런데 p 태그만 적용하면
다른 태그를 쓴 문장을
또 일일히 설정해야한다.
모든 페이지의 글을 동일한 스타일로
설정하고 싶으면 어떻게 해야할까?
세번째, external
따로 CSS파일을 만들고
link로 이어준다.
p {color: red;}
CSS파일에 이렇게 적어준다.
그 후 head에 가서
<link rel="stylesheet" href="css/style.css">
rel 속성은 연결되는 파일이 문서와
어떤 관계인지를 명시하는 속성이라고 한다.
CSS파일은 stylesheet라 적어야 한다.
href를 통해 경로를 적어주면

성공적으로 변경된다.
연결된 모든 페이지에 변경이 가능해
같은 스타일을 적용할 수 있다.
네번째, import
스타일 시트 내에서 다른 스타일 파일을
불러온다고 한다.
@import url("css/style.css");
이런 코드를 사용하는데 성능이 좋지 않아
잘 쓰이지 않는다고 한다.
선택자
요소 선택자
h1 { color: yellow; }
h2 { color: yellow; }
h3 { color: yellow; }
선택자 부분에 태그의 이름이 들어간다.
h1에 적용되고 h2에 적용되고
따로따로 각 태그에 스타일이 적용된다.
그룹화
1. h1, h2, h3, h4, h5, h6 { color: yellow; }
2. * { color: yellow; }
한번에 묶어서 스타일을 적용할 수 있다.
2번의 경우 모든 내용에 적용할 수 있는데
성능에 좋지 않으므로 사용을 지양해야한다.
class 선택자
<dl> <dt>HTML</dt>
<dd><span>HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt>CSS</dt>
<dd><span>CSS</span>는 문서의 표현을 나타냅니다.</dd> </dl>
여기에서 HTML와 CSS 글자에만
색을 바꾸거나 밑줄을 쳐야한다.그런데 앞서 배운 방법을 쓰면통째로 바뀌거나 뒤에도 적용되는 등원하는대로 적용할 수 없는 것.
이럴때는 class선택자를 이용한다.
<dl>
<dt class="html">HTML</dt>
<dd><span class="html">HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt class="css">CSS</dt>
<dd><span class="css">CSS</span>는 문서의 표현을 나타냅니다.</dd>
</dl>
class를 이용해 각 줄의 태그마다class를 설정해준다.그리고 head로 가서
<style>
.html {color: purple;}
.css{text-decoration:underline;}
</style>
작성해준다.시작은 "."이다.html은 보라색으로css는 밑줄로 설정한다는 뜻이다.

잘 적용되었다.
만약 하나에 여러 스타일을 적용하고 싶다면
class속성에 다 넣어주면 된다.
<dt class="html css">HTML</dt>
아까 적었던 코드에 class css도 적어주었다.

성공적으로 밑줄이 쳐졌다.
밑의 "html"은 당연히 class에 손을 안 대서
그대로 색만 변경된 채 나타난다.
id 선택자
id선택자도 class와 비슷하다.
아까와 조금 작성하는 법만 다를 뿐.
<p id="hi">안녕하세요</p>
class가 id로 작성된다.
그리고 head부분은
#hi{background:yellow;}
class는 앞에 .이 사용된 것과 달리
id는 앞에 #이 사용된다.

둘이 비슷한데 왜 달리 쓰는 걸까?
차이는 id 속성은 유일하다는 것에 있다.
id선택자로 만들어진 속성은
그 문서내에서 유일한 아이이다.
그리고 구체성이 다르다는데
그건 구체성 수업에서 알아보자.
선택자 조합
class와 id 선택자는 조합할 수 있다.
네가지 코드를 작성하고
그 중 두개는 class와 id 선택자가
모두 들어있도록 설정해보자.
<p class="sp" id= "ss">봄</p>
<p class="sm" id="ss">여름</p>
<p class="at">가을</p>
<p class="wt">겨울</p>
head 부분은 [] 대괄호를 이용해
class와 id 선택자를 작성한다.
p[class]{border: 1px solid;}
p[class][id]{background: pink;}
위에는 p태그의 class선택자를 가지고 있는
코드에 테두리가 쳐지고
밑에는 p태그의 class와 id 선택자를 가지고 있는
코드에 배경색이 바뀐다.

class와 id 선택자가 모두 있는
봄과 여름 부분만 둘 다 적용됐다.
위의 코드에서 class를 조금 더 명확하게
개념지어주면 그 부분만 변화한다.
p[class="sm"]{border: 1px solid;}
class를 sm이라고 정의해주니

모두 class를 가지고 있으나
sm이였던 여름에만
테두리가 쳐진다.
부분으로 속성값을 줄 수 있다.
[class~="sea"]는 공백으로 구분한 sea단어가 포함되는 요소를 선택한다.
[class^="sea"] 는 sea로 시작하는 요소를 선택한다.
[class$="sea"] 는 sea로 끝나는 요소를 선택한다.
[class*="sea"]는 sea가 포함되는 요소를 선택한다.
<p class="sea sp" id= "ss">봄</p>
<p class="seasm" id="ss">여름</p>
<p class="at sea">가을</p>
<p class="wtsea">겨울</p>
season을 따서 sea라고 적어준다.
첫번째 공백 구분 선택자를 적어보자.
p[class~="sea"]{background: pink;}

공백이 있던 봄과 가을에만 적용됐다.
두번째 선택자를 적어보자.
p[class^="sea"]{background: pink;}

공백과 상관없이 앞이 sea로 시작하는
코드들에 설정되었다.
세번째 선택자, 이번엔 끝나는 요소이다.
p[class$="sea"]{background: pink;}

이번에도 공백과 상관없이
sea로 끝나는 가을, 겨울이 선택되었다.
마지막, sea가 들어가는 모든 태그 설정.
p[class*="sea"]{background: pink;}

넷 다 sea가 들어있기에 모두 설정되었다.
문서에는 자식과 부모, 조상과 자손 관계가 있다.
부모와 자식 관계부터 살펴보자.
이는 가장 가까운 상위와 하위관계를 말한다.
예를들면 <html>안에 <body>가 있다.
html의 경우 body의 부모이고
body는 html의 자식이다.
div > h1 { color: red; }
자식관계는 > 기호를 사용한다.
이 코드는 div의 자손인 h1의
색상이 변경된다.
반면, 조상과 자손관계는 이보다 넓다.
사람으로 따지면 조상에는
증조할아버지도 고조할아버지도 있듯이
상위로 쭉~! 조상관계라고 할 수 있고
아래로 쭉~! 자손관계라고 할 수 있다.
div span { color: red; }
자손 선택자는 기호없이 공백으로 표시한다.
따라서 위의 코드는 div의 자손인 span에
색상이 변경된다.
형제관계도 있다.
같은 부모를 가지고 있다면
그들은 형제관계이다.
div + p { color: red; }
형제관계는 + 기호를 사용한다.
div와 형제인 p 태그에
색상이 변경된다.
가상 선택자
가상 클래스는 처음에는 드러나지 않지만
정의해놓은 상황이 되면
적용되는 선택자이다.
우리가 어떤 요소를 선택하면
글씨의 색이 바뀌는 것이 가상 선택자이다.
: 기호를 사용해 가상 선택자를 만들어준다.
문서구조와 관련된 가상 선택자를 만들어보자.
<ul>
<li>밥</li>
<li>반찬</li>
<li>물</li>
</ul>
먼저 적용될 리스트 먼저 적어준다.
그 다음 첫번째와 마지막 list에
색상이 적용되도록 한다.
li:first-child{color:pink;}
li:last-child{color:blue;}

처음에 출력이 안되길래 당황했다.
color 다음에 콜론말고 등호를 쓴 것...
제대로 확인하자! 여러번 확인하자!
이번엔 앵커와 관련된 가상 선택자를 보자.
가장 많이 본 가상 선택자인 듯 싶다.
<a href = ""https://m.blog.naver.com/"> 네이버블로그 </a>
<a href = "http://www.google.com">구글 </a>
먼저 링크를 설정해준다.

누르지 않은 상태라 파란색이다.
이제 누른 상태의 글자색과
누르지 않은 상태의 글자색을
내 마음대로 바꿔보도록 하자.
a:link {color:red;}
a:visited {color:pink;}
원래 링크 글자의 색은 빨간색으로
누른 후의 링크 글자의 색은 분홍색으로 바꿔보자.


사용자 동작과 관련된 가상 선택자.
사용자의 동작에 따라 상태가 변하는
가상 선택자를 만들 수 있다.
아까 앵커 태그에 그대로 적용해보자.
a:focus { background-color: yellow; }
a:hover { font-weight: bold; }
a:active { color: red; }
focus는 탭키를 누르면 링크 글자 뒤에
조그맣게 색이 바뀌게 된다.
hover는 마우스를 가져다놓으면
링크 글자가 굵어진다
active는 링크 글자를 누르는 순간
글자가 빨갛게 변한다.
물론 엄청 잠깐이라 누르고 난 후에는 사라진다.
가상요소
가상요소는 html 코드에 존재하지 않는 구조요소에
스타일을 부여할 수 있다고 한다.
글 맨 앞에 글을 추가해보도록 하자.
p:before {content:"말 한마디";}

before 선택자를 사용하니 앞에 글자가 떴다.
잘 보이게 하기 위해 세미콜론 뒤에
color를 쓰니 색이 변해서 더 잘보인다.
p:after {content:"말 백마디"; color:red;}
after를 사용하면 위와 반대로
글의 제일 끝에 글이 삽입된다.

첫 줄의 색도 바꿀 수 있다.
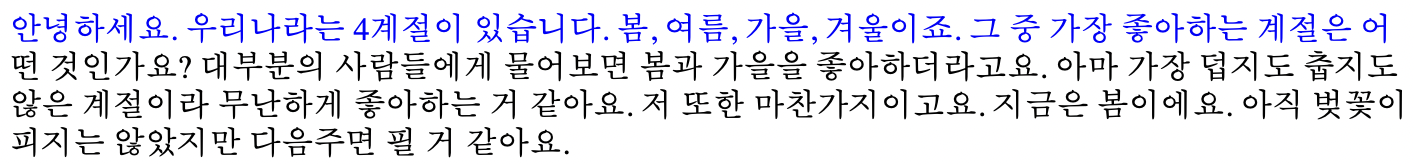
p:first-line {color:blue;}
첫 줄의 의미는 홈페이지 화면에서 첫줄을 이야기한다.

첫 글자만 크게 만들 수도 있다.
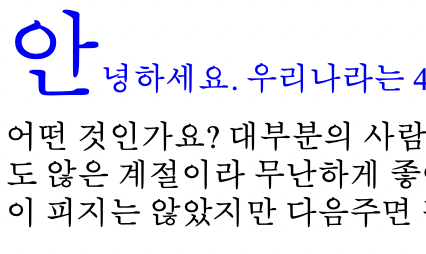
p:first-letter{font-size:3em;}

구체성
같은 부분에 요소가 여러개인데
둘이 상충되는 것이라면 어느것이 우선일까?
h1 { color: red; }
body h1 { color: green; }
둘 다 h1에 색상이 적용되는 코드이다.
둘 중 어느것이 우선인지는 구체성을 통해 알 수 있다.
구체성은 선택자를 얼마나 명시적으로 선언했느냐를 수치화한 것이다.
이 값이 클수록 우선으로 적용이 된다.
기본적으로는 0, 0, 0, 0 으로 이루어져 있다.
왼쪽의 숫자가 클 수록 우선이다.
만약 0, 1, 0, 0 이 있고
0, 0, 4, 0 이 있으면
앞에것이 우선이다.
뒤에 있으면 숫자가 커도 못 이긴다.
0, 1, 0, 0 은 선택자에 있는 모든 id 속성값
0, 0, 1, 0 은 선택자에 있는 모든 class 속성값, 기타 속성, 가상 클래스
0, 0, 0, 1 은 택자에 있는 모든 요소, 가상 요소이다.
h1 { ... } /* 0,0,0,1 */
body h1 { ... } /* 0,0,0,2 */ .
grape { ... } /* 0,0,1,0 */
*.bright { ... } /* 0,0,1,0 */
p.bright em.dark { ... } /* 0,0,2,2 */
#page { ... } /* 0,1,0,0 */
div#page { ... } /* 0,1,0,1 */
부스트코스에 있는 예제이다.
위에 설명을 보고 하나씩 비교해야할 것 같다.
아직은 미숙해서 뽝뽝뽝 나오지는 않네...
인라인 스타일은 이 중 우선권을 갖는다.
맨 첫자리인 0을 바꾸기 때문이다.
1, 0, 0, 0 이런식으로 말이다.
important 스타일은 구체성은 값은 없지만
가장 우선권을 갖는다.
p#page { color: red !important; }
! 느낌표를 쓰고 important를 쓰면
가장 우선해서 반영된다.
상속
상속의 경우 속성도 상속받을까?
물론 그대로 상속받는 코드도 있다.
하지만 무조건!은 아니다.
박스모델의 경우 상속받지 않는다.
캐스케이딩
만약 똑같이 생긴 속성이면
누가 먼저 적용되는 것일까?
캐스케이딩을 통해 순서가 정해진다.
캐스이딩에는 3가지 규칙이 있다.
첫째, !important 와 출처
(출처는 제작자와 사용자,
그리고 사용자 에이전트로 구분된다. )
둘째, 구체성
셋째, 선언순서이다.
이 순서에 따라 속성의 순서도 결정된다.
점심부터 시작해서 드디어 끝났다 ㅠㅠㅠ
CSS 첫 강 끝 -!
'부스트코스' 카테고리의 다른 글
| 네이버 부스트코스 CSS 폰트, 텍스트 (0) | 2021.03.22 |
|---|---|
| 네이버 부스트코스 CSS 단위, 배경, 박스모델 (0) | 2021.03.21 |
| 네이버 부스트코스 HTML 콘텐츠모델, 시멘틱마크업 (0) | 2021.03.17 |
| 네이버 부스트코스 HTML 태그 2 (0) | 2021.03.17 |
| 네이버 부스트코스 HTML 태그 (0) | 2021.03.17 |




댓글