
표 구성요소
html으로 표를 만들 수 있다.
그런데 표 개수나 병합 등
표를 만드는 모든 것을
html로 만들어야 했다...
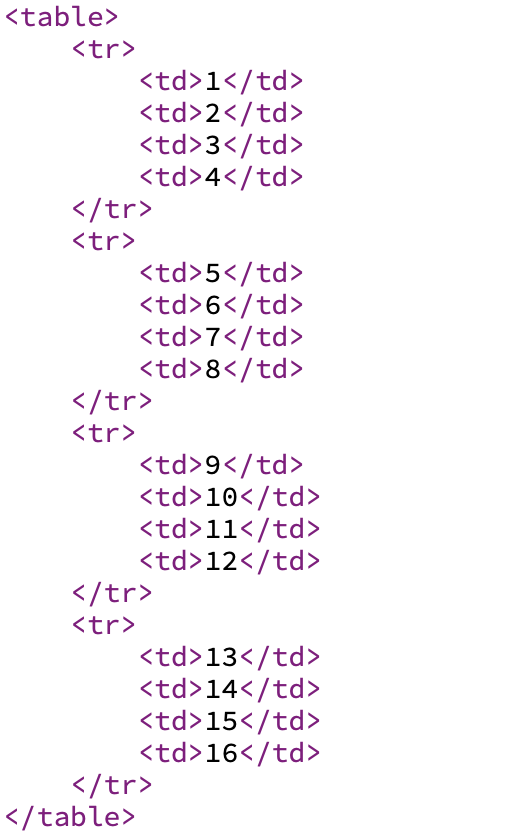
먼저 table 태그를 열어 표라는 것을
인식시켜주어야 한다.
그다음 행을 나타내는 tr을 열고
그 안에 셀을 나타내는 td를 열어
표를 만들어준다.

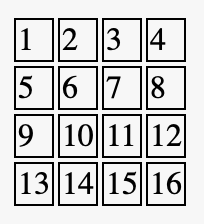
4 X 4 표를 작성하려면
위와 같이 쓰면 된다.
그런데...

또잉.... 이상하게 나온다.
이게 테두리가 투명이어서
이렇게 출력된다고 한다.
아직 안 배운 css를 이용해
표의 테두리를 만들어주자.
css 코드를 복붙 해주면
<style> th, td { border: 1px solid; } </style>

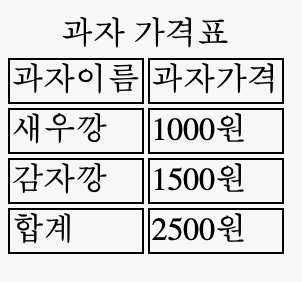
내가 생각한 모양은 아니지만
표,,,, 는 만들어졌다.
표가 복잡해진다면 html의 가독성이
떨어지기에 좀 더 세분화하여
표를 나누어준다.
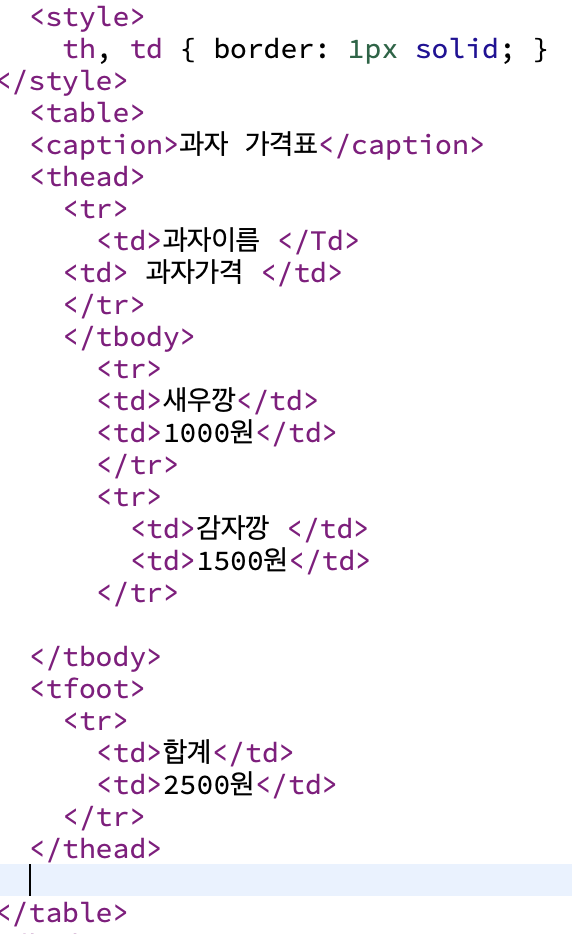
제목을 표시하는 caption 태그
제목 행을 그룹화하는 thead 태그
바닥 행을 그룹화하는 tfoot 태그
본문 행을 그룹화화는 tbody태그가 있다.
전체적인 html구조랑 다를 바 없어 보인다.
그럼 이것들을 사용해 표를 꾸며보자.


워드로 치면 10초도 안 걸릴 것 같은
이 표가 html에서는 저렇게 많은
태그를 달아야 했다.
중간에 엉켜버리는 바람에
표가 안 만들어져서 고생까지 ^^...
잘할 수 있겠지....?
심화 표 만들기

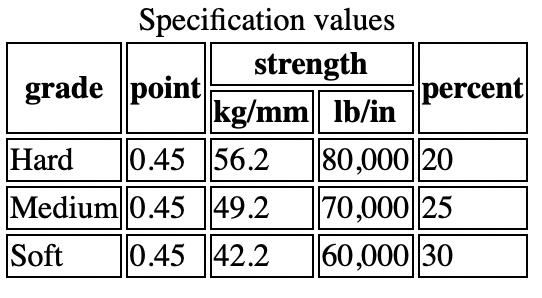
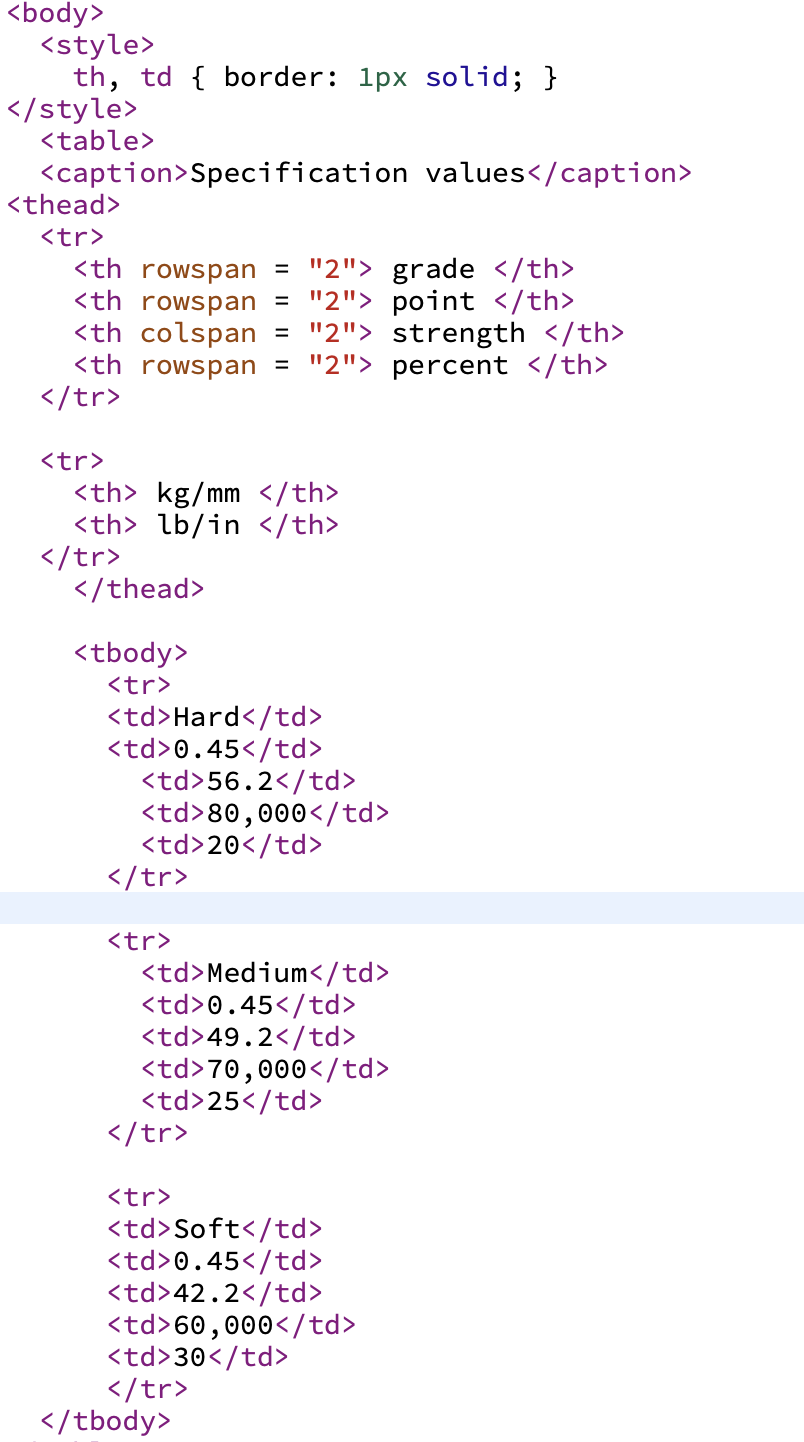
이번에는 표를 보고 태그 작성하기!
가장 난제는 strength부분이었다.
kg/mm 와 lb/in 이 두 개로 나뉘면서
다른 제목? 들도 rowspan을 통해
2개로 만들어주어야 했다.
태그 다 작성하고 나니 이상하게도
lb/in이 percent 옆으로 붙는 거.
답을 봐도 계속 저곳에 있어서
다 지워버렸다.
누워도 보고 멍 때려도 보고
한참을 째려보다가
다시 적었는데 갑자기 되더라.
내가 오타 낸 건가...
나중에 태그가 더 길게 붙는데
출력 안되면 멘붕 올 것만 같다...
하지만... 째려보면 아까처럼 풀리겠지!

폼 요소
<아이디폼>
사용자가 입력하는 화면 폼.
아이디나 비밀번호 혹은 체크박스 같은 것이
예시라고 할 수 있다.
<input type = " " >을 기준으로
"" 부분에 따라 폼이 달라진다.
만약 아이디를 입력하는 폼을 만들고 싶다.
아이디: <input type = "text" >
이렇게 입력해준다면

이렇게 완성!
그런데 폼에 글자를 넣고
사용자가 입력할 때 사라지게 하고 싶다면?
아이디: <input type = "text" placeholder="영문으로 입력 바람">
뒤에 placeholder를 입력함으로써

흐린 글씨로 나타난다.
물론 창을 누르면 글씨는 사라진다.
<비밀번호 폼>
그럼 비밀번호의 경우는 어떻게 할까?
보안이 중요하기에 텍스트를 입력했을 때
바로 보이면 안 된다.
비밀번호: <input type = "password" >
type을 패스워드로 바꿔준다.

폼에 텍스트를 입력하니
가려져서 나온다.
<라디오 버튼 폼>
<input type ="radio" name="gender"> 남자
<input type ="radio" name="gender"> 여자
라디오 버튼.
버튼 중 하나만 누를 수 있다.
or에 적합한 버튼.
name태그를 이용해 정리해주자.
복잡해지기 전에 정리하는 게 중요!

남자 태그 뒤에 checked를 추가했더니
위 사진처럼 남자에 체크된 상태로
출력되는 모습을 볼 수 있다.
<체크박스 폼>
그럼 여러 개를 체크해야 할 경우는?
<input type ="checkbox" name="book"> 코스모스
<input type ="checkbox" name="book"> 멋진신세계
<input type ="checkbox" name="book"> 달러구트꿈백화점
이렇게 작성하고
역시 name으로 정리를 해준다.

아까와는 달리 네모난 박스
역시나 checked를 써주면

선택된 채로 출력된다.
<첨부파일 폼>
첨부 파일을 올리는 버튼을 만들어보자.
<input type = "file">
상당히 간단하다.

적은 내용치고는 길게 뜬다...!
<제출 & 재설정 폼>
제출과 재설정 버튼을 만들어보자.
<input type = "submit">
<input type = "reset">
이쯤 되니 생기는 의문.
이걸 간단하게 적으면 출력되게
처음 만든 사람은 누구일까...
대단하다...

이것 봐... 넘 멋지다...!
둘은 차이가 있는데
제출을 누르면 페이지로 넘어가고
(물론 아직 설정을 안 해 넘어가진 않는다)
재설정을 누르면 초기화된다.
<버튼 폼>
일반 버튼을 만들어보자.
<input type = "button">
이렇게만 적는다면

띠용... 체크박스인 줄...
하지만 뒤에 더 적어준다.
<input type = "button" value = "해온">

이렇게 글씨가 있는 버튼으로 바뀐다.
기능은 없다.
마지막으로 이미지 버튼 만들기.
<input type = "image" src= "경로" alt = "이름">
이렇게 설정하면 된다.
이미지가 버튼이 된다.
일반 이미지 태그처럼
뒤에 width나 height설정을 해
크기를 조절할 수 있었다.
<콤보상자 폼>
콤보상자 만들기.
<select>
<option> 추리 </option>
<option> 공포 </option>
<option> 로맨스 </option>
</select>
아까와 달리 열고 닫는다.
option도 열고 닫아야 한다.


아까 checked처럼 특정 선택을 보고 싶다면
selected를 option뒤에 적어준다.
<select>
<option> 추리 </option>
<option selected> 공포 </option>
<option> 로맨스 </option>
</select>
이렇게.

순서였던 추리가 먼저 나왔던 것과 달리
selected를 적은 공포가
먼저 나오는 모습을 볼 수 있다.
<긴 텍스트 입력 폼>
여러 줄의 텍스트를 입력할 수 있는
텍스트 상자를 만들어보자.
<textarea rows = "5" cols = "50">
</textarea>
textarea 태그를 이용하면
텍스트 상자가 나온다.
초기 상자는 너무 작아서
row와 cols로 크기를 조절한다.

자소서 입력하는 란에 많이 쓰인단다.
점점 배워갈수록 시야가 커진다.
<버튼 폼>
아까도 버튼을 만들어보았는데
또 다른 방식으로 만들기.
아까와 뭐가 다른지 아직은 초보라 모르겠다
<button type = "">버튼이름</button>
쌍따옴표 부분에 sumit/reset/button을
기입하면 아까와 같은 형식의
버튼을 만들 수 있다.
<라벨>
글자를 누르면 폼에 커서가 가는 것을
작성해보도록 하자.
label 태그를 사용한다.
<label for="id">아이디</label>: <input type = "text" placeholder="영문으로 입력바람" id="id">
아까 적어놓은 아이디폼에
label 태그를 추가했다.
글자 앞에 열고 닫는다.
꼭 for를 이용해 이름을 설정하고
뒤에도 id태그를 꼭 적어준다.
(id여서 id태그 절대 아님)

아이디 글자를 누르면
폼에 파란 표시가 뜨고
커서가 뜬다.
라디오 버튼이나 체크박스의 경우
조금 다르게 작성한다.
<input type ="radio" name="name" id="female"> <label for ="female">여자</label>
이런 식으로 말이다.
이번에는 label이 뒤로 이동했다.
글씨를 누르면

버튼이 자동으로 눌러진다.
<구조화>
예쁘게 묶어보자.
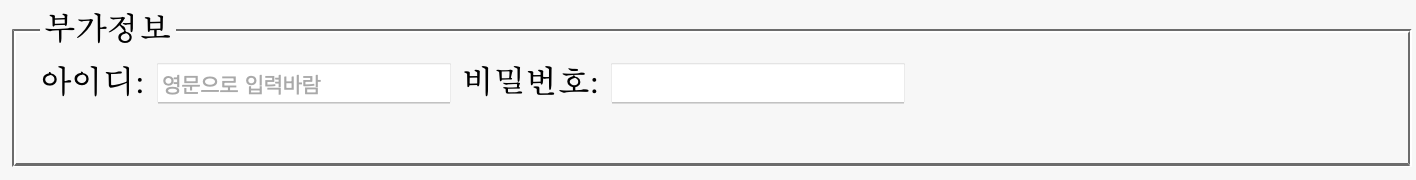
<fieldset>
<legend>부가정보</legend>
아이디: <input type = "text" placeholder="영문으로 입력바람">
비밀번호: <input type = "password" >
</fieldset>
fieldset과 legend 태그를 이용한다.
legend 태그는 제목을 주고
fieldset은 테두리를 준다.

잘 묶였다.
<외부로 보내기>
특정 내용을 외부로 이동시킬 수 있다.
<form action="경로" method="">
일단 보내고자 하는 부분을
form태그로 열고 닫는다.
그 후 action을 통해 경로를 지정하고
method로 세부 설정을 한다.
get과 post 둘 중 하나를 선택한다.
get은 도메인에 그대로 노출되고
post는 숨길 수 있다.
사용자가 아이디와 비번을 치면
다음으로 넘어가게 된다.
get을 쓰면 주소에 아이디와 비번이
그대로 노출된다.
보안에 치명적이기에
post를 써 가려주어야 한다.
2 HTML 태그 공부 끝 -!
'부스트코스' 카테고리의 다른 글
| 네이버 부스트코스 CSS 단위, 배경, 박스모델 (0) | 2021.03.21 |
|---|---|
| 네이버 부스트코스 CSS 이해하기 (0) | 2021.03.18 |
| 네이버 부스트코스 HTML 콘텐츠모델, 시멘틱마크업 (0) | 2021.03.17 |
| 네이버 부스트코스 HTML 태그 (0) | 2021.03.17 |
| 네이버 부스트코스 HTML 이해하기 (0) | 2021.03.17 |




댓글