우리는 Meta OG 태그를 사용해 미리 보기 정보를 지정할 수 있다.
미리 title, image 등을 작성해두면, 웹 페이지가 소셜 미디어 플랫폼에서 공유될 때,
우리가 작성한 정보를 띄울 수 있다.
예를 들면, 카카오톡에서 사이트를 공유했을 때
해당 사이트에 대한 제목, 이미지, 설명 등을 볼 수 있다.
만약, 따로 Meta OG 태그를 작성하지 않았다면,
아래와 같은 모습으로 보이게 된다.

Meta OG 태그를 잘 작성해두면,
사용자가 사이트에 접속하기 전에
대략적인 정보를 얻을 수 있다.
위 사진처럼 아무 설명도 없는 것보다는

이렇게 만들어놓으면
사용자의 클릭을 유도할 수 있지 않을까?
'펀잇'의 경우에도 Meta OG 태그 작성을 해두었는데
디자인 마이그레이션 작업을 진행하며
기존에 작성한 이미지 태그를 수정해야 할 필요가 있었다.
<meta property="og:image" content="/assets/og-image.png" />
public에 있는 index.html에 이미 Meta OG image 태그를 작성해 두었기에
해당 경로 (asstes/og-image.png)에 있는 이미지만 갈아 끼웠다.
하지만, 아무리 기다려도 카카오톡 이미지는 바뀌지 않았다.
도대체 뭐가 문제일까?

알고 보니 카카오톡의 경우 따로 캐시를 초기화해주어야 한다.
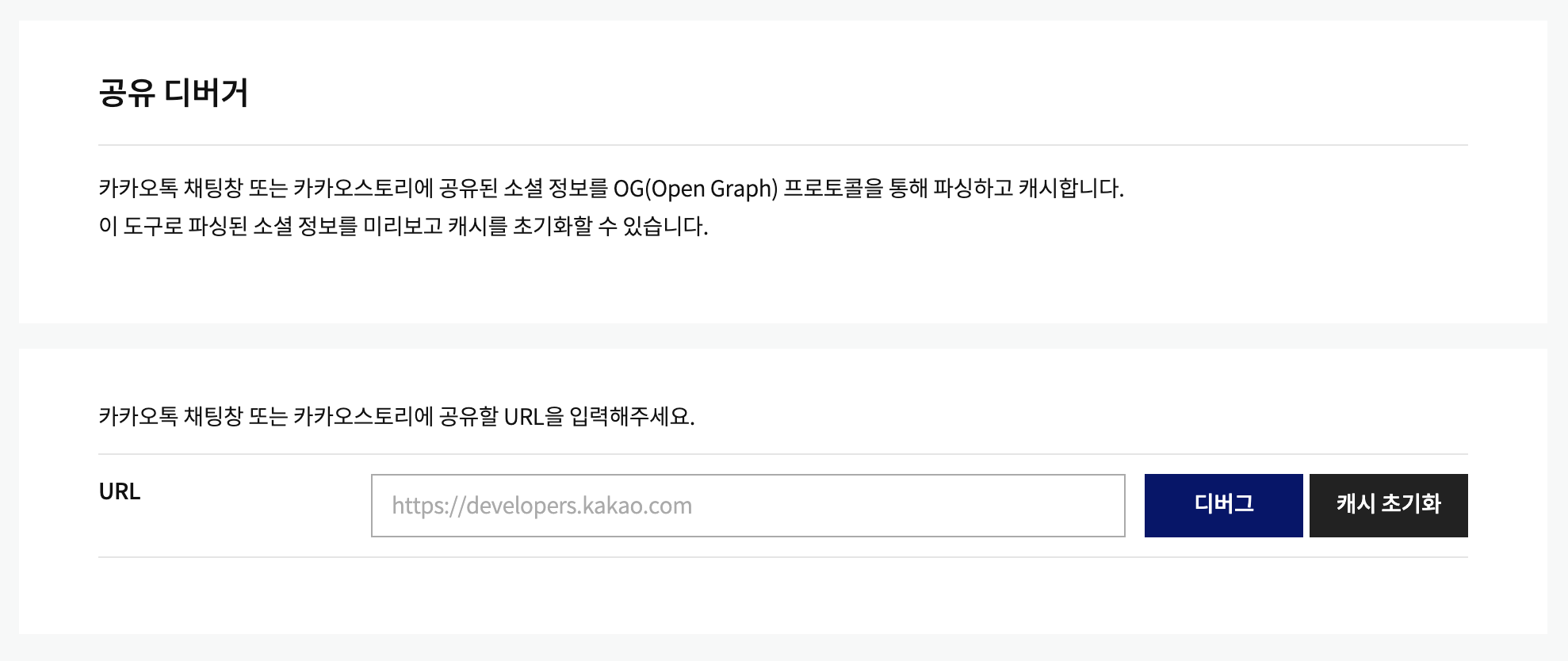
kakao developers에 들어가면,
이렇게 캐시를 초기화할 수 있다.

하지만, 이렇게 바로 되면 내가 글을 안 썼겠지,,,
캐시 초기화를 해도, image가 바뀌지 않았다.
분명, 디버그 버튼을 눌렀을 때도 바뀐 이미지가 떴는데
왜 공유하면 원래 이미지인가!!!
또 열심히 뒤지고... 뒤지고... 뒤졌는데
만약 이미지만 갈아 끼운 경우
(= 경로가 바뀌지 않은 경우)
이미지가 바뀌었다고 인식을 못할 수도 있다는 것이다.
따라서 경로 뒤에 버전을 명시해서,
변화를 인지할 수 있도록 해줘야 한다는 것.
<meta property="og:image" content="/assets/og-image.png?v=1" />
이렇게 경로 뒤에 v=1이라고 명시했더니

이렇게 잘 바뀐 것을 볼 수 있다.
'펀잇' 카테고리의 다른 글
| compound component pattern을 활용해 컴포넌트 조립하기 (0) | 2024.08.20 |
|---|---|
| [2탄] dialog 위에 토스트 뜨게 하기 (0) | 2024.05.07 |
| 펀잇 리뷰 작성 폼에서 웹 접근성 개선하기 (2) | 2023.11.12 |
| 최종 데모데이 후기 (2) | 2023.11.05 |
| 4, 5차 데모데이 피드백과 반영 (0) | 2023.11.01 |




댓글