'펀잇'에서는 웹 표준과 웹 접근성을 지키기 위해 노력을 했다.
모든 부분에서 지킬 수는 없었지만
선정한 브라우저 안에서는 동일한 콘텐츠를 볼 수 있도록 했고,
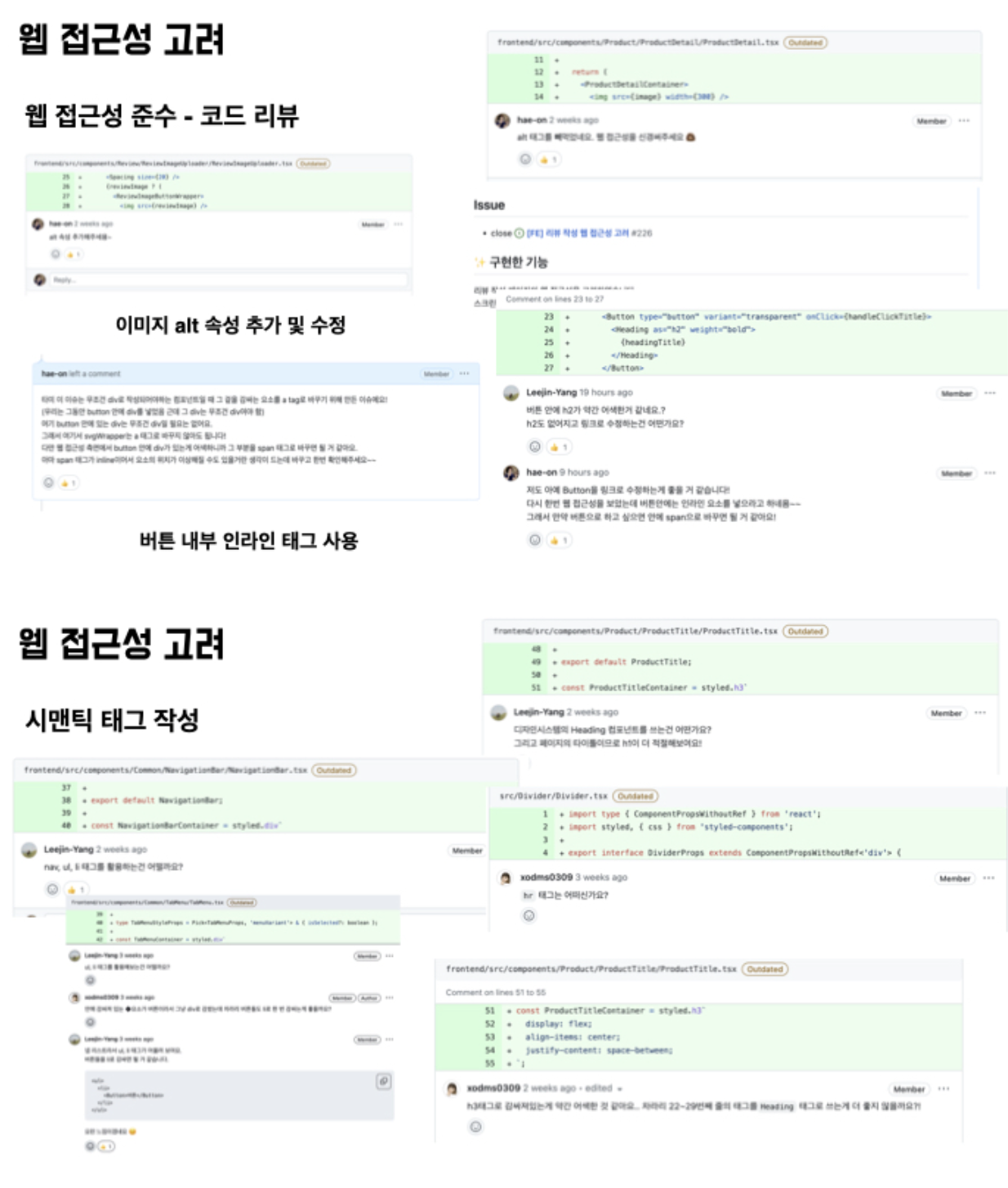
코드 리뷰에서 시맨틱 태그 사용을 꼼꼼히 잡아내곤 했다.

리뷰 작성 폼의 경우 웹 접근성을 지키려고 더욱 노력했는데
이 기능이 우리 서비스의 핵심 기능이기 때문에
모든 사람들이 특정 조건과 상관없이 이용할 수 있어야 한다고 생각했다.
리뷰 작성을 시도하면서 어떤 부분의 접근성이 떨어지는지 직접 체험하고 수정해 볼 예정이다.
키보드만으로 입력 가능
먼저, 키보드만으로 리뷰 작성을 할 수 있도록 개선했다.
이미지를 업로드하는 input과 재구매 여부를 물어보는 check box의 경우
enter key를 눌러도 아무 반응이 일어나지 않았는데
이를 hook으로 만들어 input과 label ref를 클릭할 수 있도록 하였다.

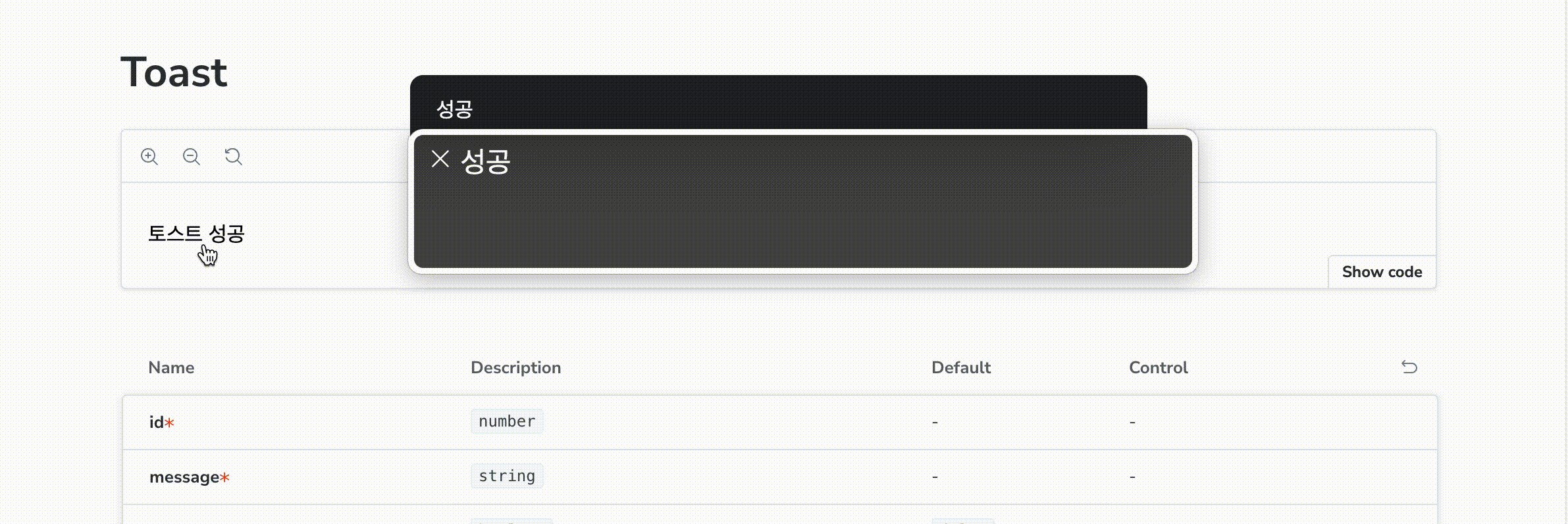
dialog와 토스트의 쌓임 맥락을 해결하기 위해
dialog를 div로 바꾸어 더 이상 ESC로 dialog가 꺼지지 않았다.
이 부분도 enter key와 동일하게 해당 key를 누르면 인터렉션이 일어나도록 개선했다.
태그 개선
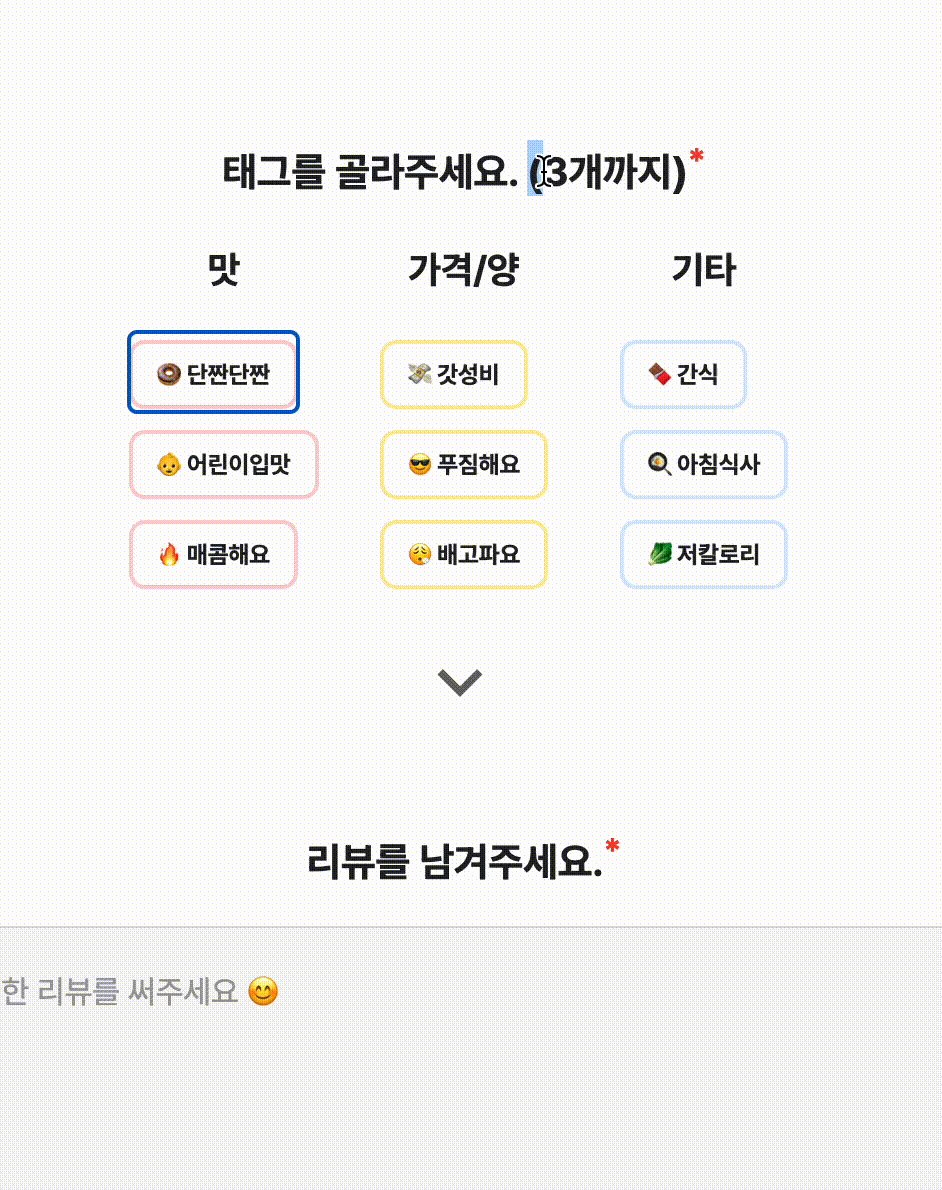
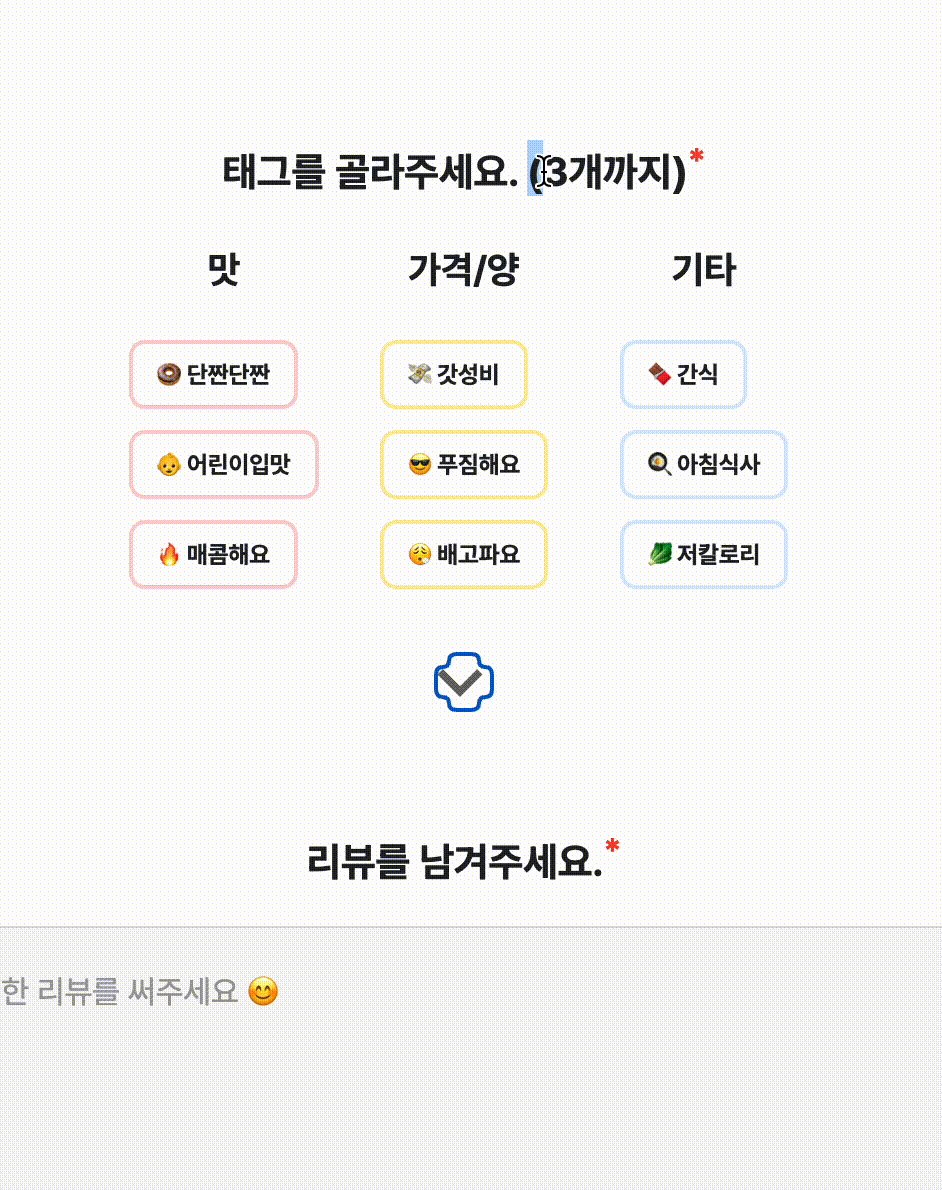
태그의 경우 3가지의 카테고리 밑에 여러 개의 태그 배지를 선택할 수 있다.
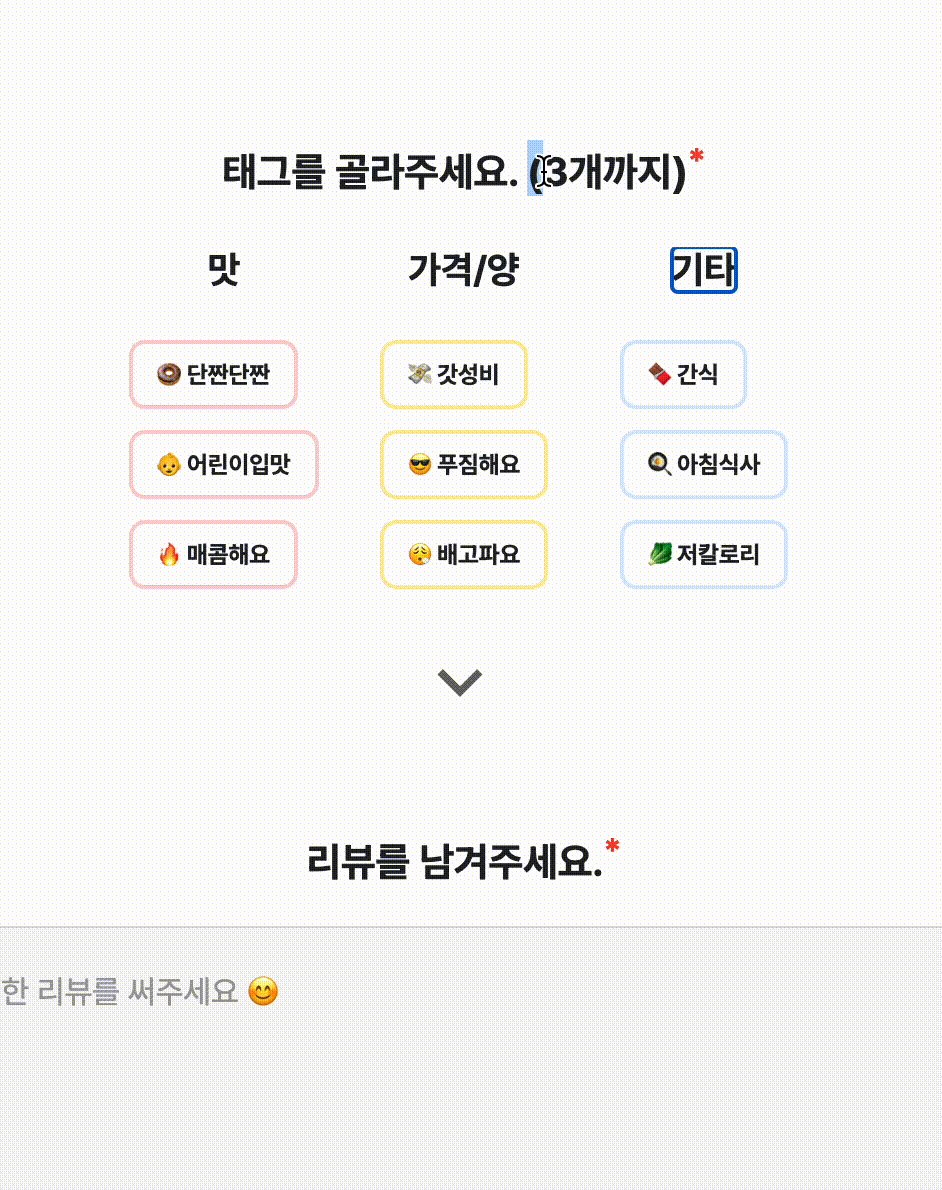
태그 배지가 많아지면서 화살표 버튼을 눌러야 모든 배지를 볼 수 있게 했는데
여기서 스크린 리더와 관련된 불편 사항이 생겼다.
바로 화살표 버튼을 누르면 포커스가 밖으로 이동해 버리는 것이었다.
내 예상은 화살표 버튼을 누르면 다음 나타나는 배지로 포커스가 가는 것이었는데
바로 태그 자체에서 포커스가 벗어나버리니까
스크린 리더 사용자는 화살표 버튼이 도대체 무슨 역할인지 알 수 없게 되는 것이다.

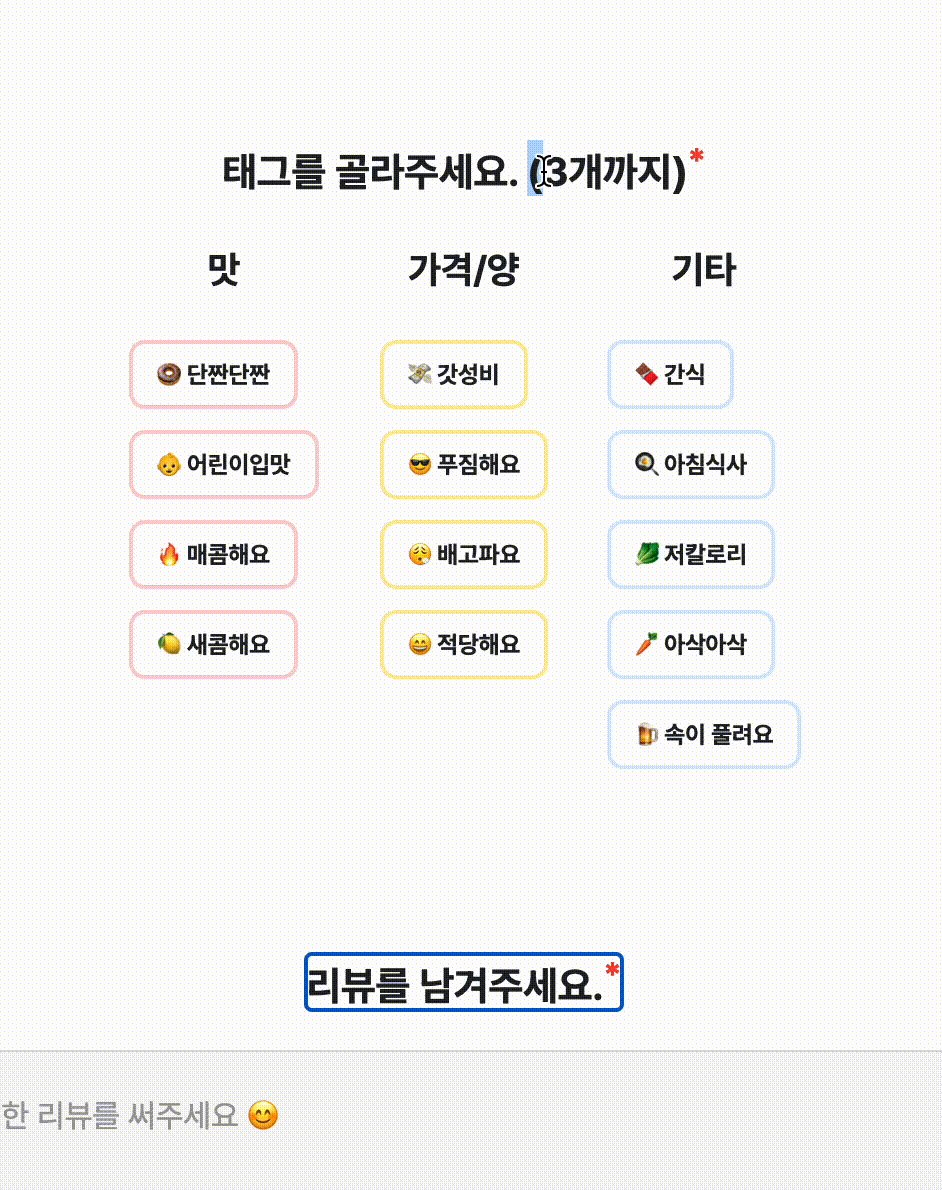
따라서 화살표 버튼 자체를 제거해 버리고 한 번에 모든 태그를 볼 수 있도록 개선하였다.
위 사진은 로컬이어서 화살표 버튼을 제거해도 길이의 차이가 없지만
실제 운영 서버의 경우 아래와 같이 길다.

따라서 이건 데이터 자체를 바꾸기로 했다.
조금 더 카테고리를 세분화해서 옆으로 스크롤할 수 있도록 수정할 예정이다.
이전에 태그를 3개 초과해서 선택했을 때 아무런 반응이 없어서 아쉽다는 피드백이 있었는데
이 또한, 스크린 리더 사용자라면 왜 선택이 되지 않은지 모를 거 같다는 생각이 들었다.
따라서 태그를 3개 이상 선택했을 때는 토스트 메시지를 띄우도록 했다.

input 유효성 개선
input의 유효성도 개선하기로 했다.
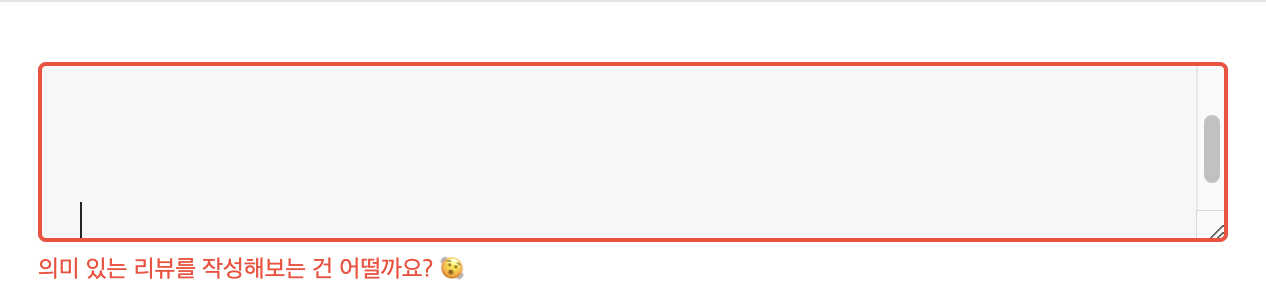
리뷰의 경우 text area로 내용을 받도록 하고 있는데
공백에 대한 유효성 처리가 하나도 되지 않고 있다.
이 경우 빈 공백이나 무의미한 줄 바꿈이 적힌 내용이 들어가게 된다.
리뷰 내용은 순차적으로 보이는데 이런 내용이 들어가면
사용자는 계속해서 스크롤을 내려야 하는 불편함이 생긴다.
또한, 스크린 사용자는 무슨 영문인지도 모른 채 불편함을 겪게 될 것이다.
데모데이 때 한 크루가 QA를 해준 것을 바탕으로 유효성 검사 로직을 짰다.
1. 공백만 입력할 때
2. 글자와 글자 사이의 공백이 10자 이상일 때 (ex. 야 호)
3. 글자와 글자 사이의 줄 바꿈이 4개 이상일 때
특히 글자와 글자 사이의 유효성 검사 로직을 짤 때는
얼마 정도의 공백이나 줄 바꿈을 허용해야 할지 많은 고민이 들었다.
사용자의 행동을 어느 정도 제한하는 행동이니 말이다.
일단 나의 기준에서 의미 없다고 생각한 공백 & 줄 바꿈 수를 잡아뒀는데
추후 이에 대한 불편함이 또 느껴진다면 수정할 예정이다.

스크린 리더
스크린 리더에서 잘 잡히지 않는 부분을 캐치하려고 노력했다.
먼저, 내용을 입력하는 부분에 몇 자인지 실시간으로 표시되는데
예를 들어 200자 제한에 3글자를 입력하면 '3 / 200' 이런 식으로 뜬다.
당연히 스크린 리더는 숫자 그대로 읽기 때문에 스크린 리더 사용자는 무슨 뜻인지 알기 어렵다.
따라서 '3자 / 200자' 이렇게 '자'를 추가함으로써 글자수에 대한 문구임을 명시했다.
일반 사용자에게도 문구 의미가 명확해졌다.
다음으로는 기호에 aria label 속성을 줬다.

이렇게 필수적으로 입력해야 하는 리뷰에는 '*' 표시가 있다.
스크린 리더 사용자에게는 '별표'라고 읽히기 때문에 무슨 표시인지 알기 어렵다.
따라서 아래 첨자 요소임을 알리는 <sub> 태그를 사용하고,
aria lable을 '필수 작성'으로 줘 정확한 뜻을 명시했다.
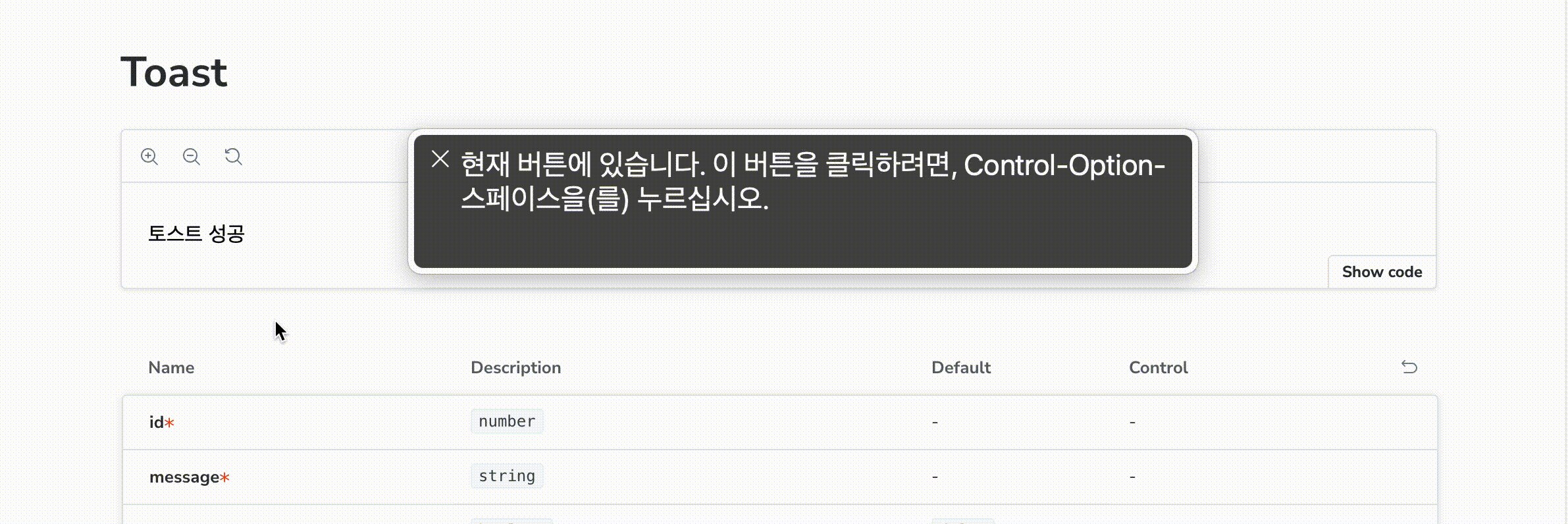
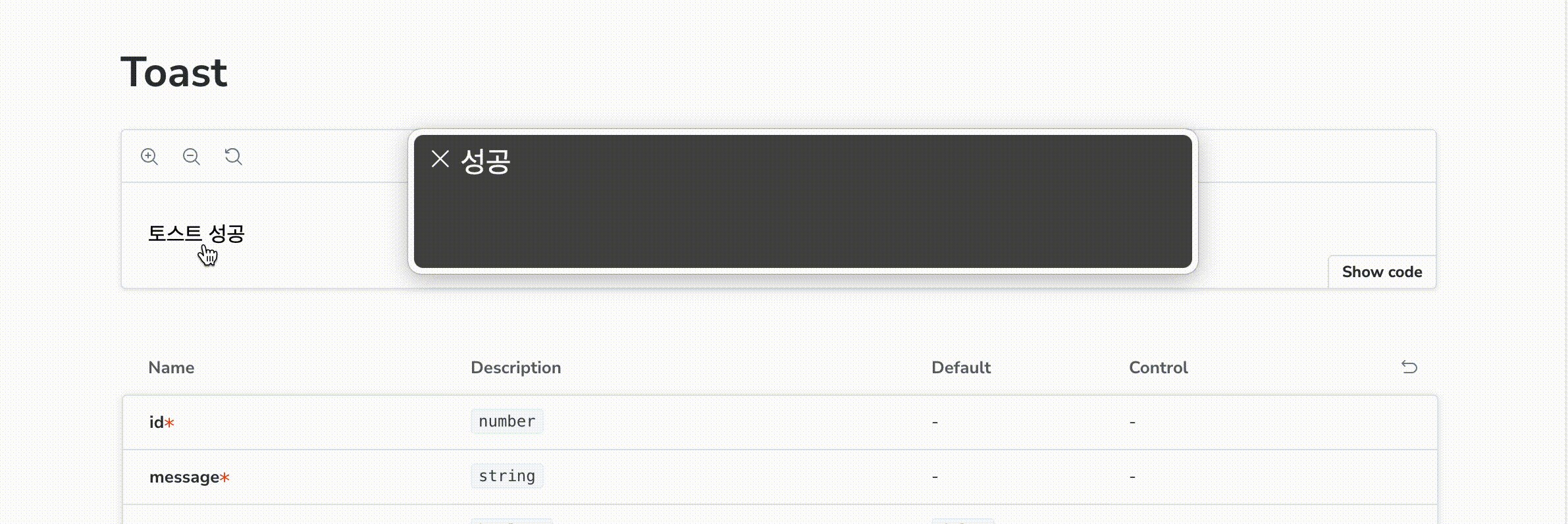
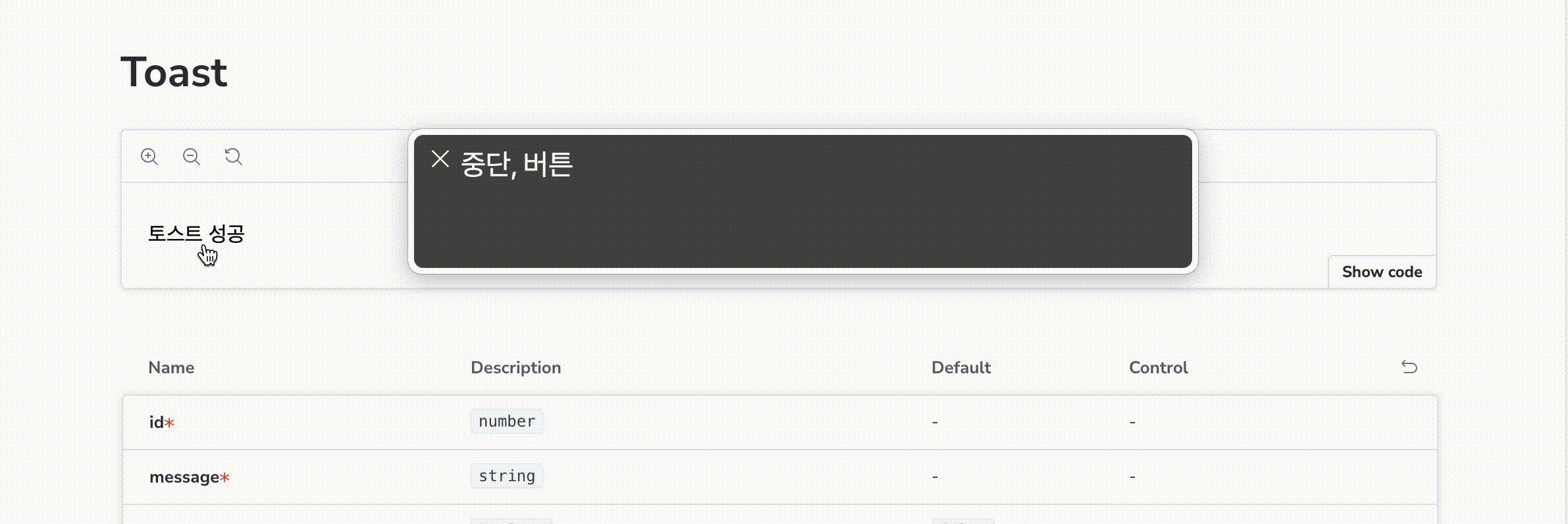
마지막으로는 메시지에 aria live 속성을 줬다.
토스트 메시지나 text area 유효성 검사 메시지의 경우 사용자에게 곧바로 알려주어야 한다.
그렇지 않으면 사용자는 무슨 문제가 일어난 줄 모르고 행동을 끝내야 문제가 생겼음을 알아차리기 때문이다.
aria live에는 3가지 속성이 있다.
default 값인 off, 사용자의 행동 이후에 알리는 polite, 즉시 알리는 assertive가 있다.
이 중 assertive로 설정해 곧바로 알리도록 했다.

위 사진처럼 성공이어도 스크린 리더는 읽지 못했는데

이제 메시지가 뜨지 마자 바로 읽는 모습을 볼 수 있다.
아직 완벽하게 웹 접근성을 지키지는 못했다.
어느정도 했다고 생각해도 글을 작성하는 지금까지도 적용이 되지 않는 게 곳곳에서 발견된다.
리뷰 작성 외에도 다른 부분에서도 접근성을 챙겨
'펀잇'을 모두가 이용할 수 있는 서비스로 만들자.
'펀잇' 카테고리의 다른 글
| Meta OG image 교체가 안 된다면?! (1) | 2024.07.23 |
|---|---|
| [2탄] dialog 위에 토스트 뜨게 하기 (0) | 2024.05.07 |
| 최종 데모데이 후기 (2) | 2023.11.05 |
| 4, 5차 데모데이 피드백과 반영 (0) | 2023.11.01 |
| 좌충우돌 이미지 압축 구현 일대기 (0) | 2023.10.28 |




댓글