
두번째 시간.
html태그에 대해서 알아보자!
태그는 무려 130개 이상이 있다고 한다.
이걸 다 알아야 하나 막막했지만
자주 쓰이는 것이 있어
사실상 꼭 알아야 할 것은
30여개 정도라 한다.
어느것이 잘 쓰이는지
차례로 알아보도록 하자.
제목과 단락요소
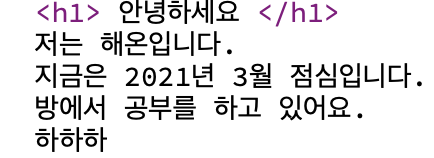
제목의 경우 h1 에서 h6까지의 숫자로
크기를 나눌 수 있다.
뒤의 숫자가 커질수록
반대로 글씨는 작아진다.

이렇게 입력하면

글씨가 점차 작아진다.
근데 궁금한 것, 그럼 h6을 넘어서
작성하면 어떻게 될까?

8까지 적어보고 출력했더니

서식이 적용되지 않는다.
나눠지지도 않고 7과 8이
연달아 작성되는 것을 볼 수 있다.
뭔가 제목이 아니라
글 내용처럼 작성된 듯?
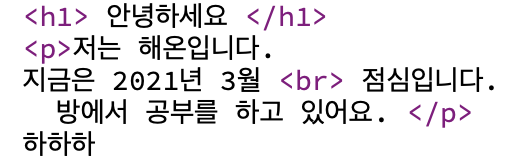
단락의 경우 태그는 p로 작성한다.
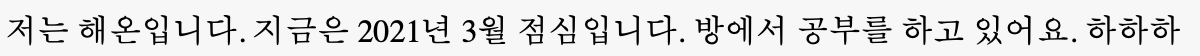
일반적으로 body에 내용을 적고
띄어쓰기를 해도


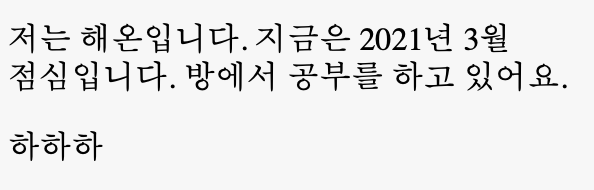
한 줄로 나온다.
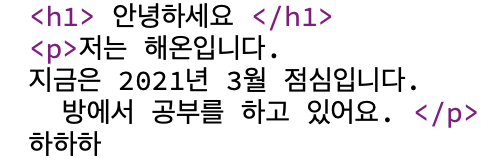
하지만 p 태그를 사용한다면??


짜잔~~!
단락이 구분된다!
만약 p 태그 안에서 임의 개행을 하고 싶다면
br태그를 사용한다.

중간에 br태그를 넣어주면

이렇게 나누어진다.
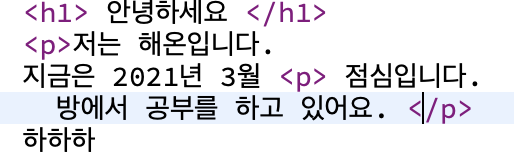
한번 시험삼아 br 자리에
p를 넣는다면 어떨까 싶어
넣어보았다.

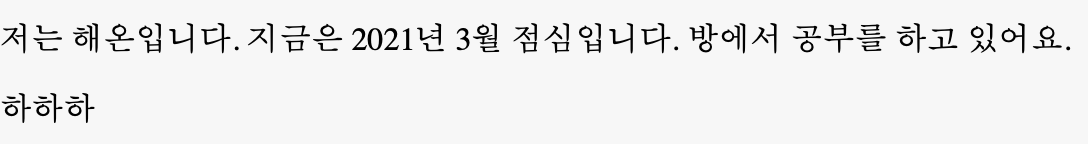
중간 p 태그 안닫고
그냥 임의대로 작성해봤는데

이런 결과가 나왔다.
문단이 나누어져 버림.
br과 확연한 차이가 보인다.
신.....기......!
텍스트 꾸미기
텍스트에도 태그를 통해
여러 효과를 줄 수 있다.
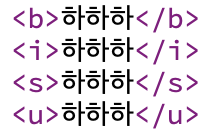
그 중 가장 많이 사용하는 4가지
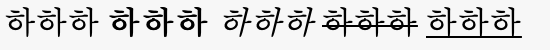
<b> (bold) 는 글자를 굵게 표현한다.
<i> (italic) 는 글자를 기울여 표현한다.
<u> (underline)은 글자에 밑줄을 준다.
<s> (strike) 는 글자에 중간선을 준다.
한 번 사용해보자.


잘 적용된다.
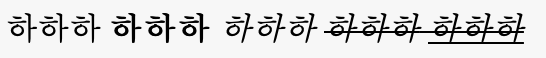
/ 닫는거 제대로 안하면

태그가 뒤에까지 적용되므로
열었으면 꼭 닫자.
앵커
앵커 태그를 이용해
다른 페이지로 이동하거나
특정 부분으로 이동이 가능하다.
<a href "링크" > 내용 </a>
이형식을 사용한다.
그러면 내용부분의 색도 변하고
밑에 밑줄도 쳐진다.
누르면 링크로 이동한다.
이때 href 뒤에 target을 입력할 수 있다.
target은 링크된 리소스를
어디에 표현할지 설정하는 것이다.
말이 어렵지만 누르면 바로 이동할 지
새로운 탭을 켜 이동할 지
선택하는 것이라 생각하면 된다.
_blank의 경우
링크를 새로운 창으로 연다.
<a href="hae-on.tistory.com/" target="_blank">해온블로그</a>
이렇게 작성한다면
해온블로그가 새로운 창으로
나타나게 된다.
물론 외부링크뿐 아니라 내부링크도
이동 가능하게 할 수 있다.
주로 누르면 맨 위로 올라가는
top버튼을 생각하면 된다.
만약 맨 밑에서 h1으로 올라간다고 생각해보자.
그러면 <h1 뒤에 id를 만들어준다.
id는 아무거나 상관없음.
강의대로 id를 top이라 쓴다치면,
<h1 id = "top" > 내용 </h1>
이라 적어본다.
누르면 링크되는 부분에는
<a href = "#top" > 내용 </a>
이렇게 적어주면
내용부분에는 줄이 쳐지고
그곳을 누르면
h1 으로 이동한다.
의미가 없는 컨테이너 요소
콘텐츠를 표현하기에 적절한 태그가 없다면
의미 없는 태그를 사용하기도 한다.
의미가 없는 컨테이너 요소로는
대표적으로 div와 span이 있다.
div는 블록태그이고
span은 인라인태그이다.
블록태그 안에 인라인태그로
구성되는 모습을 볼 수 있다.
아직 블록태그와 인라인태그가
무엇인지 확실하게 배우지 않아서
이정도만 알고 넘어가자.
리스트 요소
웹 페이지 안을 보면
대부분 리스트로 나뉘어져 있다.
이것도 리스트라고? 싶은 것도
더러 있다.
그 중 ul은 순서가 없는 리스트를
표현하기 위해 사용하는 태그이다.

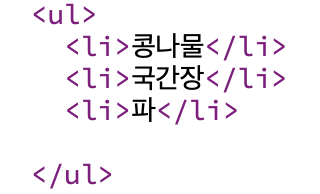
ul 태그 안에 li 태그를 이용해 나눠준다면

이렇게 띄어쓰기 뿐 아니라
앞에 점까지 찍혀서 출력된다.
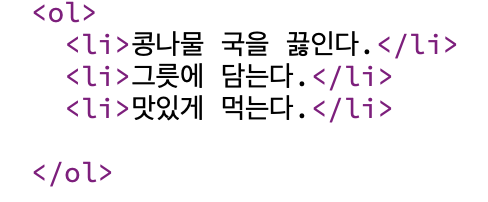
만약 순서가 있는 리스트를 작성하고 싶다면
ol 태그를 사용하면 된다.
이것 또한 안에 내용을 li 태그를 이용한다면
예쁘게 나눠줄 수 있다.


오! 아까처럼 원 아이콘이 아니라
숫자가 생겼다!!!
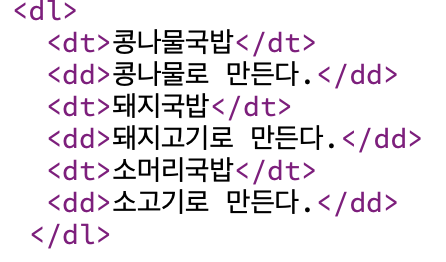
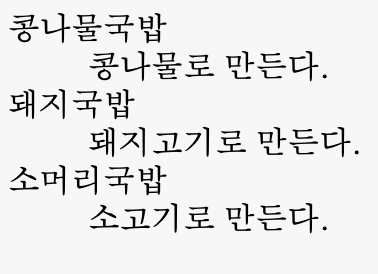
dl 태그는 용어와 그 정의를 나타낸다.
용어와 정의가 한 뭉터기?가 되어
리스트를 구성한다.
dl 태그 안에 dd 태그와 dt 태그를 사용해
용어와 정의를 나누어 준다.
dt가 용어 dd가 정의다.


꼭 들여쓰기 한 것처럼 나온다.
조금 더 예쁘게 만드려면
다른 태그들도 섞어야 할 듯...
리스트의 경우 쌓이다보면
복잡해질 수 있으니
들여쓰기를 통해 가독성이 좋게
만들도록 하자.
이미지 요소
이미지를 삽입하기 위해서는
<img src="./images/pizza.png" alt="피자">
이런식으로 코드를 작성해야 한다.
(네이버 부스트코스 태그 그대로 복사)
src태그 뒤에는 쌍따옴표를 이용해
파일이 있는 경로를 표시하고
alt태그를 통해 이미지의
대체 텍스트를 나타낸다.
이미지의 크기를 변경하고 싶으면
width 와 height 태그를 이용한다.
둘 다 사용하면 당연히
가로 세로의 크기가 줄어들지만,
만약 한 태그만 사용한다면?
한쪽만 줄여도 다른 쪽의 길이 또한
같이 수정된다.
width의 크기를 400 픽셀로 잡으면
height도 같이 줄어
결국 정사각형의 모습이 된다.
src의 경로는 절대경로와 상대경로가 있다.
절대경로의 경우
실제 그 이미지가 위치하고 있는 곳의
전체 경로라고 보면 된다.
하지만 상대경로의 경우
현재 웹 페이지를 기준으로 위치하는
이미지의 경로를 나타낸다.
너무 길어 나눠서 작성.
'부스트코스' 카테고리의 다른 글
| 네이버 부스트코스 CSS 단위, 배경, 박스모델 (0) | 2021.03.21 |
|---|---|
| 네이버 부스트코스 CSS 이해하기 (0) | 2021.03.18 |
| 네이버 부스트코스 HTML 콘텐츠모델, 시멘틱마크업 (0) | 2021.03.17 |
| 네이버 부스트코스 HTML 태그 2 (0) | 2021.03.17 |
| 네이버 부스트코스 HTML 이해하기 (0) | 2021.03.17 |




댓글