
6개월간 멀티캠퍼스 풀스택 과정을 들었다.
그중 화룡점정(🐲)이라 할 수 있는 최종 프로젝트에 대한 회고록을 써보려 한다.
주제 선택지가 있었던 세미 1, 세미 2 프로젝트에 반해
최종 프로젝트는 자유 주제였다.
그전까지는 빨리 자유 주제 하고 싶다는 생각뿐이었는데
막상 자유가 주어지니 아무 생각도 나지 않았다.
그래서 놀았다.
...?
친해지자는 목적하에 신나게 놀았다.
게더타운에서 카트도 타고 그림 퀴즈 게임도 하고
디스코드 땅따먹기도 했다.
아주 재미있었다 👍
'아이스 브레이킹'이라는 명목하에
죄책감 없이 놀았는데
이 덕에 많이 친해질 수 있었다고 생각한다!

🧡 기획 🧡
이틀간 놀고 기획에 돌입했다.
여러가지 의견이 나왔는데
그중 가장 많은 표를 받은 '타인 중심의 SNS'가 선정되었다.
아무래도 SNS 자체가 '나'라는 주체에 초점이 맞춰져 있어
이 점이 아쉽다고 느껴졌고
색다르게 '타인'에게 초점을 맞추어 SNS을 만들어보기로 했다.
테마가 있는 것이 특색이 있다고 생각해서
옛날 느낌의 미니홈피를 선택했다.
싸이월드나 파니룸 등 다양한 미니홈피를 찾았고
미리 짜놓은 기능에 맞춰 디자인을 구상했다.

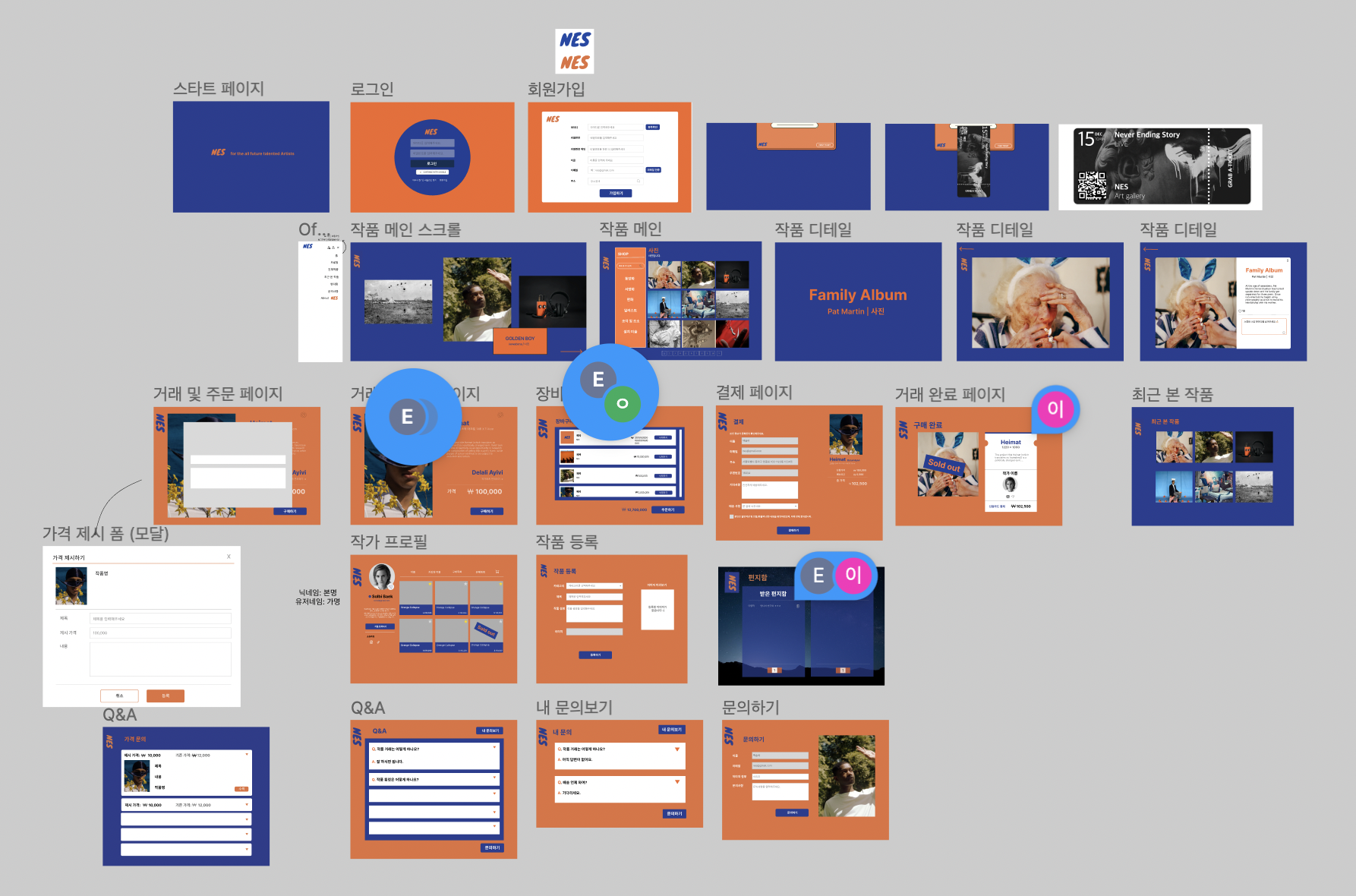
이렇게 각 페이지별로 그리드를 이용한 임시 디자인을 완성했다.
(이때 우리는 ⭐️갬성글귀⭐️에 미쳐있었다..)
만들 때 눈물날만큼 재미있었는데
주말이 지나니까 급속도로 이성을 찾기 시작했다.
이게 맞나 싶고
싸이월드 클론코딩 같기도 하고
뭔가 처음 생각했던 '타인 중심의 SNS'에서
벗어나도 한참을 벗어났다는 생각이 들었다.
그래서 팀원들이랑
1. 주제는 그대로, 기능 바꾸기
2. 주제 바꾸기
를 두고 회의를 진행했고
결국 주제를 갈아 엎기로 했다.
그래서 바뀐 주제는
' 예술 대학생을 위한 졸업 작품 중개 서비스'이다.
예술 대학생의 졸업 작품이
끝나고 나서는 폐기물로 버려지거나 방치된다고 한다.
이를 중개해주는 서비스가 있다면
학생 입장에서는 자신의 작품을 판매하여 재정적인 도움을 받을 수 있고
구매자 입장에서는 개성 있는 작품을 보다 저렴한 가격에 구매할 수 있는
좋은 기회가 될 것이라 생각했다.
서비스 이름은 'NES(Never Ending Story)'
NES팀은 '젊은 예술가들이 직면할 수밖에 없는 작품의 전시와
그에 따른 비용에 관한 문제를 어떻게 해소시켜 줄 수 있을까?' 고민하였습니다.
'끝나지 않는 이야기’ 라는 뜻을 담고 있는 팀 이름은 위와 같은 고민으로부터 출발했습니다.
이런 의미다.
💙 디자인 💙
팀원이 가져온 레퍼런스의 색감을 참고해
우리는 '파란색'과 '주황색'으로 메인 컬러를 잡았다.


확실히 보색에 있는 색을 사용하다보니
눈에 튀고 개성이 있어서 좋았다.
색상을 바탕으로 로고를 만들고
디자인 가이드를 잡았다.
그리고 와이어프레임을 만들었다.
상세 디자인도 따로 만들 예정이어서
그리드 규격에만 맞게 설계하였다.

그리고 이걸 바탕으로 상세 디자인도 작업했다.
확실히 와이어프레임을 두고 만들어서 그런지
생각보다 오래 걸리지 않았다.
또, 모든 팀원이 디자인에 열심히 참여해 줘서
금방 뚝딱하고 만들었다.

🧡 개발 🧡

개발은 Django로 진행되었다.
원래는 React와 DRF로 분리하려고 했으나
준비 기간도 짧고 이를 위해서 다 학습을 해야 하는 상황이어서
그냥 백엔드는 Django, 프론트엔드는 html, css, js로 하기로 했다.
나는 프론트엔드로 메인 부분을 맡게 되었다.
아무래도 마지막 프로젝트이다 보니
최대한 임팩트 있는 움직임으로 시선을 끌고 싶었다.
처음 시작은 우리의 모토인
'젊은 예술가의 미래'를 타이핑 형태로 출력하였다.
온라인 미술관을 표방해
실제 티켓을 뽑아 입장하듯 화면을 구현하였다.
입장하면 각 카테고리별로 대표 이미지를 좌우 슬라이드 형태로 띄웠다.
이때 이슈가 있었는데
맥북의 경우 트랙패드로 좌우 이동이 가능했지만
일반 컴퓨터의 경우 내가 좌우 스크롤바를 숨겨버려서 이동이 불가능했다.
그래서 스크롤바 없이도 이동할 수 있도록 수정을 했는데
이제는 맥북에서 이동하면 너무 빠른 속도로 넘어가서
아주 살살 넘겨야 했다.
이처럼 개발하는 과정에서 좀 까다로웠던 것은
서로의 컴퓨터 화면 비율이나 설정 등이 달라서
매번 어디선가 오류가 생겼던 점이다.
위 상황 말고도 모니터 화면 크기가 달라서
누구 화면에서는 적당하게 보이고
누구 화면에서는 너무 크게 보이는 이슈가 있었다.
오프라인 화면이었으면 바로 서로의 모니터 크기가 보이니까
생각할 수 있었을 텐데
온라인으로 하다 보니까 구현해서 올렸을 때 알 수 있었다.
그래서 결국 서로 모니터 크기를 다 취합해서
최소 사이즈 기준으로 평균을 내서
그 기준으로 진행을 했다.
나의 경우 제일 작은 화면이어서 따로 고칠 건 없었지만
가장 큰 화면을 썼던 프론트 팀원의 경우
많은 고생을 했다 (수고했다 증말...🥲)
깃허브를 사용한 팀 규칙을 도입했는데
군말 없이 따라준 팀원들 덕분에
개발을 조금 더 수월하게 할 수 있었다.
다들 처음 이슈도 작성해 보고
라벨도 붙여보고 등등
내가 여러 가지 시켰는데 너무 잘 따라와 주었다.
하루 2번의 데일리 스크럼을 통해
서로 무엇을 하고 있는지 공유가 되니
훨씬 쉽게 진행 상황을 파악할 수 있었다.
💙 발표 💙
가장 중요한 발표 시간.
일부러 발표 준비를 위해
개발 일정 자체도 따로 빼두었다.
인원을 2명, 3명으로 나누어
2명의 경우 배포를 담당했고
3명이 ppt, 기획서 작성과 발표 준비를 맡았다.
ppt의 경우
미술관 콘셉트의 템플릿을 찾아 작성했다.
글을 잘 적는 팀원덕에
수월하게 완성할 수 있었다.
'우리 프로젝트 이런 뜻이 있었어?'라고 생각할 만큼
아주 멋진 기획취지와 콘셉트 설명이었다👍
발표의 경우 도슨트가 직접 미술관 소개하듯 진행했다.
줌 발표로 진행해 팀원 모두 뒤 배경을 미술관으로 통일하고
BGM까지 깔았다.
발표자인 팀원이 정말 도슨트처럼 안내하면서
우리의 웹 페이지를 설명했다.
미리 더미 데이터를 다 깔아 두고
이동 동선까지 다 정해놔서
아주 멋지게 발표를 마무리할 수 있었다.
약 4주간의 프로젝트가 끝나는 순간이었다.
🧡 결과와 소감 🧡

그렇게 우리는 최우수상을 받았다.
사실 최우수상보다 더 좋은 상이 있는 줄 알고
살짝 아쉬웠는데
최우수상이 제일 좋은 거였다.
1등이라니!!!
그냥 이 영광을 팀원들에게 돌리고 싶다.
다들 정규 수업 시간 끝나도 안 나가고
주말에도 들어와서 공부하고 하는 모습에
많은 감동을 받았었다.
다들 열심히 노력했기에 받은
당연한 결과가 아니었을까 생각한다.
이렇게 마지막 프로젝트가 끝나면서
KDT도 끝이 났다.
6개월 동안의 기간이었기에
끝났다는 것이 믿기지 않았다.
맨날 점심시간마다 쫓기듯 집에 들어왔는데
시간이 여유로운 게 제일 적응이 안 됐다.
온라인이어서 사실 별로 기대 안 했는데
그에 비해 너무 좋은 사람들을 만날 수 있어서 행복했다.
NES 뜻처럼 우리도 끝이 아닌 시작이라고 생각한다.
화이팅 👊👊👊
'회고록' 카테고리의 다른 글
| 테코톡을 준비하며 (3) | 2023.07.08 |
|---|---|
| 싸피9기 비전공자 합격 회고록 (0) | 2023.01.11 |
| 라이트닝 토크 발표를 준비하며 (0) | 2022.11.28 |
| 오픈소스 컨트리뷰션을 마치며 - 뒤늦은 회고록 (0) | 2022.11.24 |




댓글